It may come as a surprise but the population aged 65 years and more is the fastest growing age group in the world. Increasing life expectancies, lower fertility rates, and societal shifts are the key reasons that underlie the major demographic phenomenon of the 21st century.
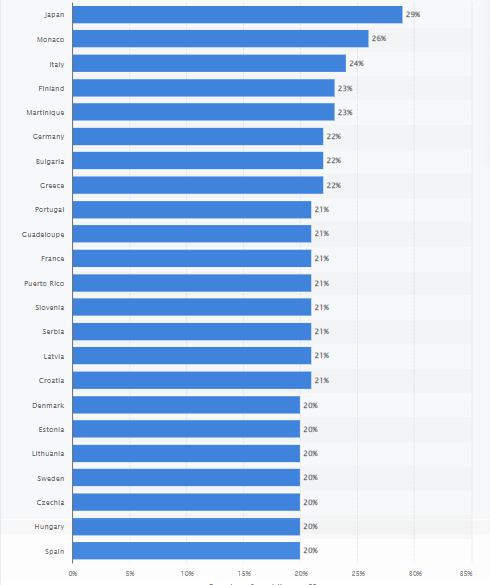
According to Statista, Japan, Monaco, and Italy are the leaders among the countries with the largest share of the population over 65.
Source: Statista
The full retirement age is gradually increasing, too. In the US, people now retire at 67, in Europe this age varies from 62 to 67 years, in China it is 60 years but the country plans to raise the official retirement age as the working-age population continues to decrease. Given that an average person is expected to live another 25-30 years after retirement, there is a strong need for solutions that would help people approach these golden years with confidence in their financial standing.
From a reliable savings calculator and automated investment functionality to intuitive navigation and carefully selected color schemes, a lot goes into designing customer-centric pension software. Let’s start with the key features and then make our way to UX/UI considerations.
Core features of a pension solution
The primary purpose of any pension software is to help users gain better control over their pension funds. That’s why a comprehensive solution should encompass both pre-retirement tools to enable users to save for the future and post-retirement features for easy funds management.
Diversified retirement plans
There is a wide variety of retirement plans, the most popular being 401(k), traditional IRA, Roth IRA, SEP IRA, SIMPLE IRA. These plans differ in tax advantages, contribution limits, and withdrawal rules in order to meet a wide range of needs. A good pension solution should offer various retirement plans to help users choose the one that suits them best. In addition to IRAs and 401(k), a person may also want to diversify their portfolios and invest in bonds, stocks, or commodities. Bringing all investment accounts in one, easy-to-use dashboard can provide the much-needed visibility into the financial status.
Retirement savings calculator
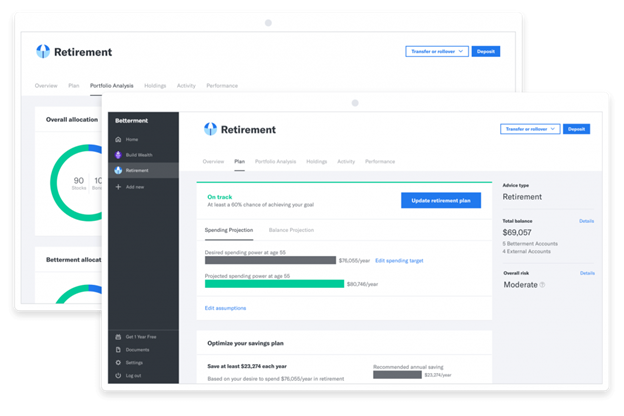
A calculator is one of the main features of any pension solution as it allows users to get a holistic view of their financial situation and understand where they are heading. By using such factors as age, pre-tax income, intended retirement age, monthly retirement savings, and more, a calculator can come up with an informed estimate of how much you will have by the time of retirement.
Source: Betterment
Social security calculator
Social security can have a significant impact on your retirement income — a timely decision to collect your benefits can translate into thousands of extra retirement dollars. In fact, social security benefits account for about 30% of the income for the elderly, according to SSA. But knowing when to collect the benefits is rather complicated. A social security calculator can analyze your social security in the broader context of your retirement plan and your personal situation (e.g. if you have a spouse) and then provide the ways to maximize the benefits.
Robo-advisers
Even though robo-advisors are not a must-have feature, they surely make a compelling case for a modern retirement solution. A robo-advisor is a digital service that provides automated financial advice and investment recommendations. Intelligent robo-advisors leverage AI and machine learning to provide expert advice on funds management as well as to create personalized investment strategies.
Although this is not a comprehensive list of features, it may give you an idea of what to include into your pension solution to cater to the needs of retirees and those who are just starting their first retirement savings account. This heterogeneous group of end users also imposes certain design requirements to ensure ease of use and seamless quality of experience, which can be supported through expert financial software development services.
Designing an accessible retirement solution
Seniors today are more tech-savvy than ever before. According to AARP research, 24% of older people use smartphones to order groceries, 40% for telehealth visits, and 53% for financial transactions. While this means that we don’t necessarily have to create specific solutions for the elderly, we should make our solutions, especially pension apps, as easy to use by this group of population as possible.
Here are top UX/UI design considerations for your retirement software project
1. Mind the size
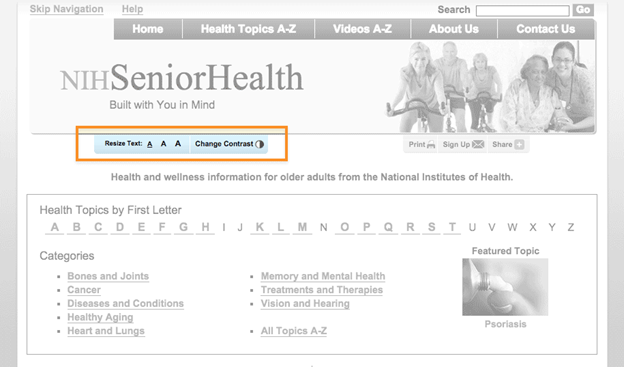
One of the biggest challenges that come with age is deteriorating eyesight that makes it difficult to read small text. For your pension solution, choose a font that is at least 16 pixels, or 12 points. It’s always a good idea to provide users with the ability to increase or decrease the size of the font as needed.
Source: Health Literacy Online
2. Pay attention to colors
With age, color vision also tends to fade, causing colors to become less vivid and color contrast less noticeable. This makes a low-contrast design a poor choice from the usability perspective. In addition to sticking to a high-contrast color palette, make sure the text truly stands out from the background. Another tip is to avoid blue for important UI elements as this color appears more washed out than others.
3. Make use of motor controls
Younger people work faster and more accurately using a mouse, but it’s not the same for older adults. While seniors are much slower than younger adults in general, the use of touchscreens can significantly reduce this performance gap. A study showed that the movement time was reduced by 35% when seniors used a touchscreen compared to a mouse.
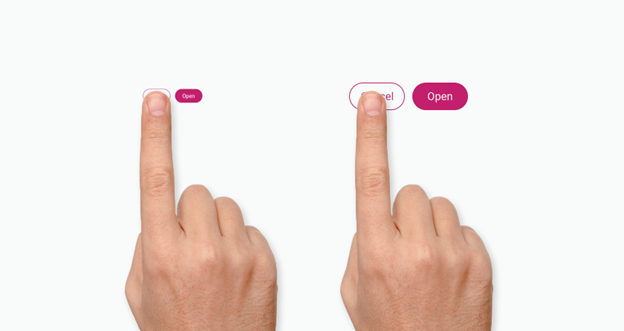
Since touchscreen is the preferred method of interaction for older people, make sure that all interactive elements like buttons, toggles, checkboxes, and dropdown menus are clear and large enough for easy use.
Source: Toptal
4. Streamline UI navigation
Poor UI navigation is a nightmare for everyone, not just older people. UX/UI designers agree that navigation should be as straightforward and predictable as possible to facilitate the user journey. You can use standard patterns like horizontal navigation bars or breadcrumb navigation to help users better orient themselves. You may also want to think about proper onboarding to introduce functions that users are not yet familiar with.
5. Keep it simple
Even though seniors are becoming more digitally literate, not all of them can understand tech jargon or complex descriptions of the algorithms powering your retirement software. To avoid cognitive overload, keep your copy simple and focus on the language that will carry across the intended meaning.
Key takeaways
As the global population is rapidly aging, the need for comprehensive retirement solutions will only increase. This demand is driven by an enlarged customer base that consists of people at different stages of their retirement journey. And although they all have different needs, retirement goals, and investment capabilities, most retirees and pre-retirees are looking for reliable planning tools that would help them keep track of their financial goals, make smart investment decisions, and maximize benefits.
In addition to extensive functionality, usability is equally important when creating a custom retirement planning solution. A well-thought-out UX/UI design guarantees that your pension solution will be successfully adopted by all demographic groups, including seniors.