Client
A startup founder from Canada commissioned Elinext, as a leading healthcare software development company, to build a web application for tracking medical appointments and getting reminders.
Challenge
A startup founder from Canada was frazzled by trying to stay on top of vaccination dates, prescription refills and other medical appointments for her family. And she had an idea for a website to help people manage their interactions with the healthcare system and get reminded of upcoming appointments.
The founder had previously worked with Elinext for another company, which suggested she use our help with her own product.
Process
We assigned two developers and a manager to the project. The manager regularly touched base with the client, who set tasks out in the most clear way and had realistic goals in mind. Our team started every day with a meeting, narrowed down the scope of work for the day and dove right in.
The web app development went slowly as our client was carrying the project out with her own money, and fast commercial success wasn’t her top priority. Slowly but steadily, we developed the application.
From Prototype to Functional Product
The founder had already built a prototype for the prospective application when we pitched in. So, we studied it and went on to bring it to completion as a functional product.
The prototype materials included a PowerPoint presentation which gave us an idea of what the founder wanted the application to look like. And that was enough for us to design the product interface.
However, design wasn’t the main part of the job. The prototype had been built using Ember JS and we had to rewrite it in the same framework. A lot of business logic had been coded on the front end, and that made us double-check with the client on multiple minor issues.
Preparing the Application for Scaling
The original target market of the application included Canada, the USA and the UK. The suggested frequency of particular appointments was aligned with the standards used in those countries.
However, the startup founder had plans to expand to Africa, where vaccination is one of the population’s top priorities. And with such an expansion, she expected an influx of users, which the architecture at that time wouldn’t support. She consulted Elinext and we suggested refactoring the application to React JS.
The transition took us about three months to complete. As part of it, we rewrote all the original tables that made up the key functionality of the application. And this process yielded benefits beyond improved scalability. It also opened up a few errors, which we promptly fixed.
Speaking of errors, we were able to catch and handle most bugs by manual testing.
Product
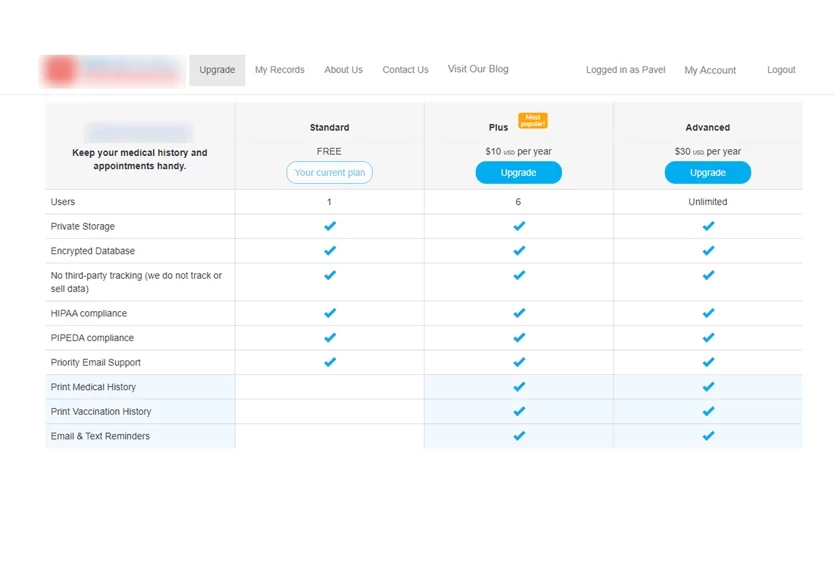
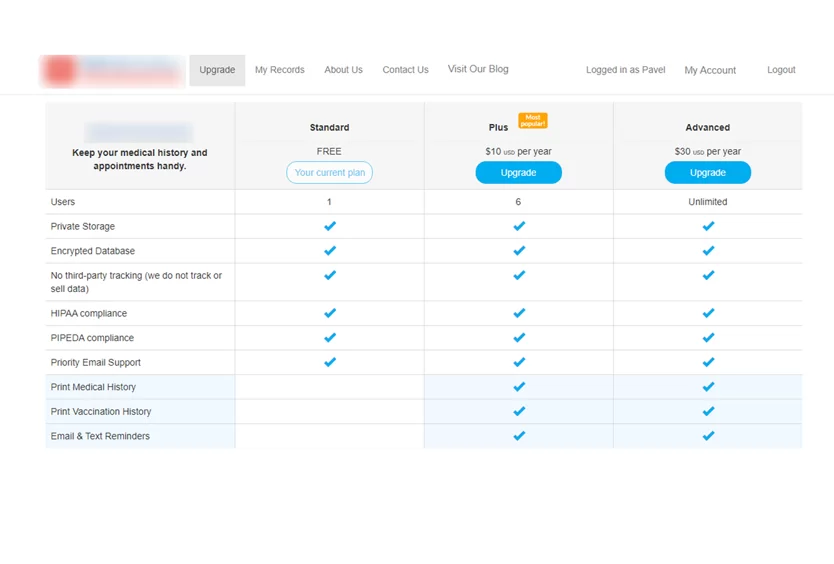
Users have accounts in the application. One account can be used to track appointments and set up notifications for one person in the free version. But if a user goes premium, they can add their family members and even pets to manage their health diligence.
Every person (or pet) in their account will have their own profile. This includes personal information and all the capabilities of the system.
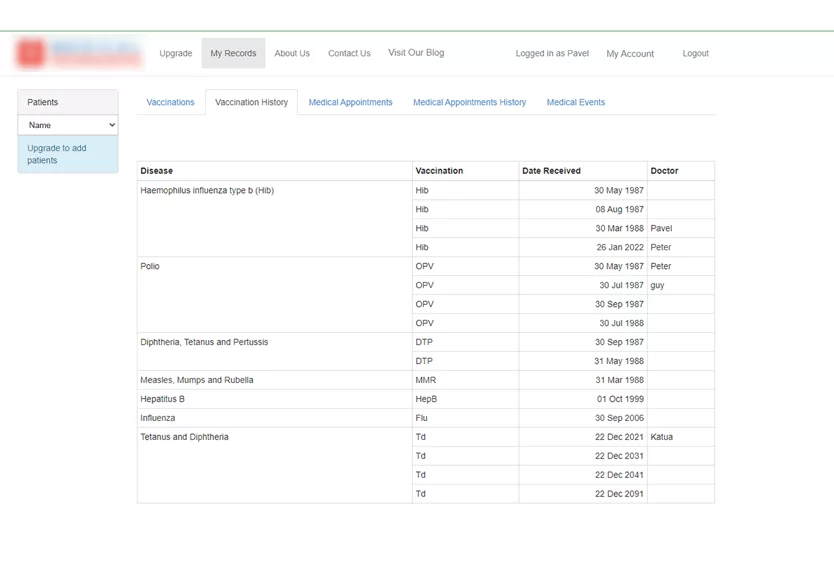
Vaccines
A user can add a jab to the respective table from a list of approved vaccines, specifying the following details about the entry:
- title
- due date
- status (e.g. upcoming, past due or completed)
- administration date
- the person who administered the jab.
All these details can be changed later. And if the user needs to view specific vaccines, they can filter them out by tweaking the table settings.
Some vaccines need to be administered in several stages over a certain period of time. Users can set up notifications for such vaccines, configuring the intervals as needed. Premium users can also set up messaging notifications to be sent to their phones on particular days during a specified period of time.
Another useful premium feature is printing vaccination lists carrying the user’s signature. Perspectively, the user could print out the list of jabs their child has received in order for them to be allowed to participate in particular activities.
Finally, users can view the vaccination history for each profile in their accounts.
Medical Appointments
The application functionality is not limited to jabs, even though they make up the main feature. Medical appointments can be managed within the user interface following similar principles. Users can add all kinds of appointments, events (e.g. seeing the doctor about an injury) and tests, setting up respective reminders.
Just like with EHRs, users can track the history of their interactions with the healthcare system within the application.
Results
In 2018, following almost three years of slow and steady development, the application went live.
The founder loved working with Elinext, and now we are considering together how we could boost the product toward commercial success. Our current ideas include a mobile app, vaccination recommendations for travelling to particular countries and a few other improvements.