Requirements
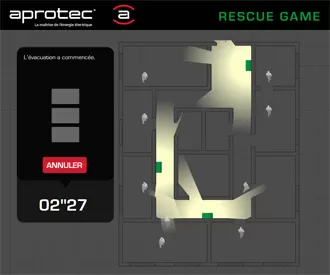
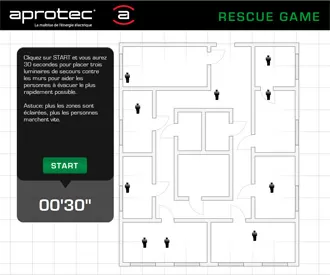
The customer set the task to develop the game so that it would work on all modern browsers without the installation of any additional components on the user’s machine. The project is a logical game with gamification elements that must be embedded into the customer’s website. The main goal of the game is to set emergency lightings in the correct order to evacuate 10 employees. The game includes a timer that calculates the time taken to evacuate all the people. The game must work smoothly on all modern browsers, show good performance, and have good animation effects without using Flash.
Challenge
One of the challenges for the Elinext web developer was to implement the physics of the light: the light had to be smooth and had to interact with the walls of the map. Moving objects also had to change their speed depending on the intensity of illumination. It was also necessary to solve the performance issue: the game had to run quick enough on any web browser.
Solution
When developing the game, the Elinext developer used his rich experience of working with HTML5. For rendering all game objects he used the HTML5 Canvas element. All the game logic was written with the JQuery JavaScript framework. Elinext web developer created the light physics algorithm, provided smooth animation for all objects, and built a well-organized DOM structure.
Results
The game was successfully developed and tested on the most popular web browsers as well as on mobile web browsers. The game demonstrated good performance and was successfully integrated into the customer’s website.