Client
Our customer is an energy management and monitoring company that has been on the market for over a decade. They have branches in different countries of the world, including India, Australia, and Turkey.
Project Description
Our customer had an existing web application that had been used in multiple domains and served purposes of data acquisition and visualization. However, the version was outdated, so they approached Elinext with the task of refactoring the old application or creating a new web app that would be able to provide monitoring of IoT devices in real-time and visualize this data with the help of customizable Dashboards and Graphic Editor.
Our team had to provide front-end development services for the client. The backend was on their side.
Development of the app was to be made in micro frontend architecture. We suggested a plan for the migration of the existing application to the new architecture.
Challenges
Here are the biggest tech challenges we faced during the realization of this project.
- To provide application performance optimization as with the initial version of the application there were issues when it was loading large datasets. Our team was to provide users with the best experience possible by improving the overall responsiveness of the app.
- To ensure cross-browser compatibility. The application had to be working seamlessly across different browsers, including Chrome, Firefox, Safari, and Edge.
- To implement real-time data synchronization between the client side and the server side. That wasn’t an easy task, and our team had to ensure all the data updates were reflected accurately and efficiently across all the connected devices.
- To avoid possible bottlenecks, or estimate them correctly at least. As our team was only responsible for the front-end part of the project, we had to synch with backend developers on the client side for better time and effort management.
Process
As for the communication, we were first approached by the client at the end of October 2022. After two proposals which included all the possible estimations and the detailed process description, we agreed upon all the terms of the contract and kicked off with the project in early February 2023.
We implemented React.js micro-frontends to streamline the process of development. Micro frontends were effective for data sharing and state management, coordinating dependencies across different versions, creating a module for consistent authentication, authorization, login, building deployment pipelines, and handling navigation for a great UX.
The whole project took 9 months in execution and is completed at the moment.
Solution
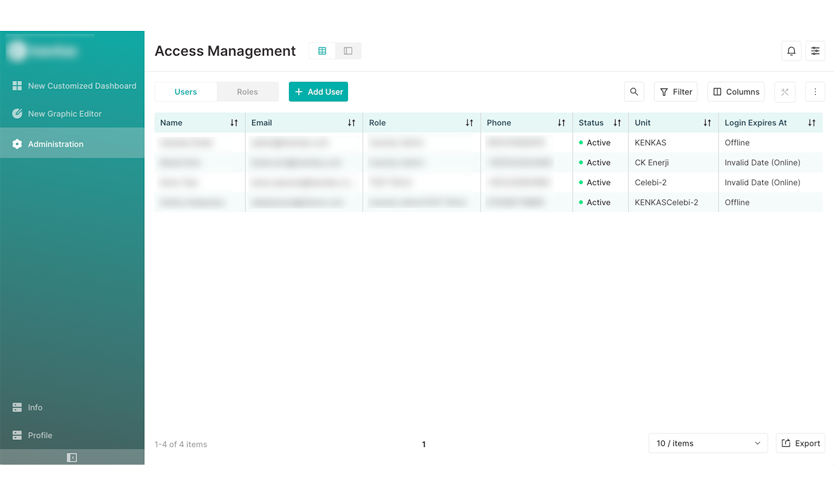
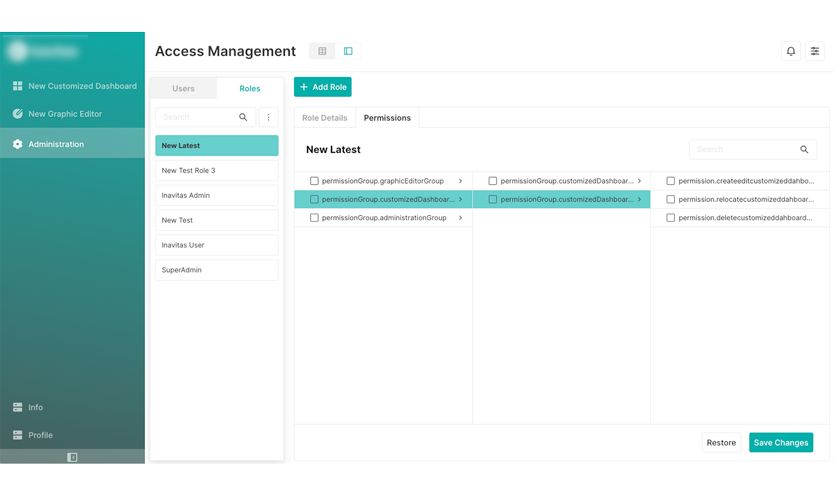
Module 1: Access Management
This module allows the user to create new groups of users,to edit, and delete them. Different roles with different permissions could be attached to any user. Also, permissions can be grouped into the Roles.
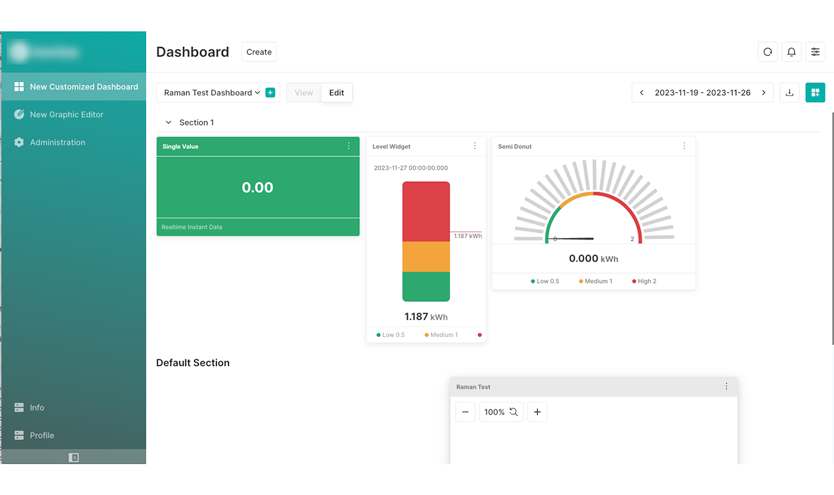
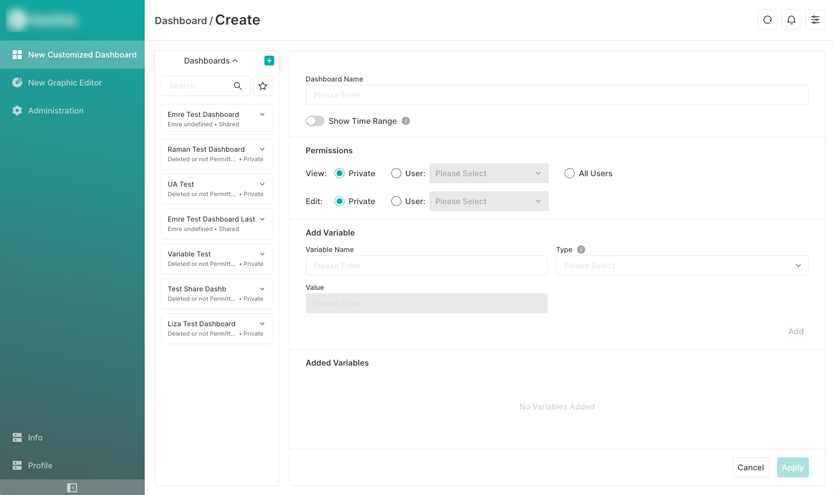
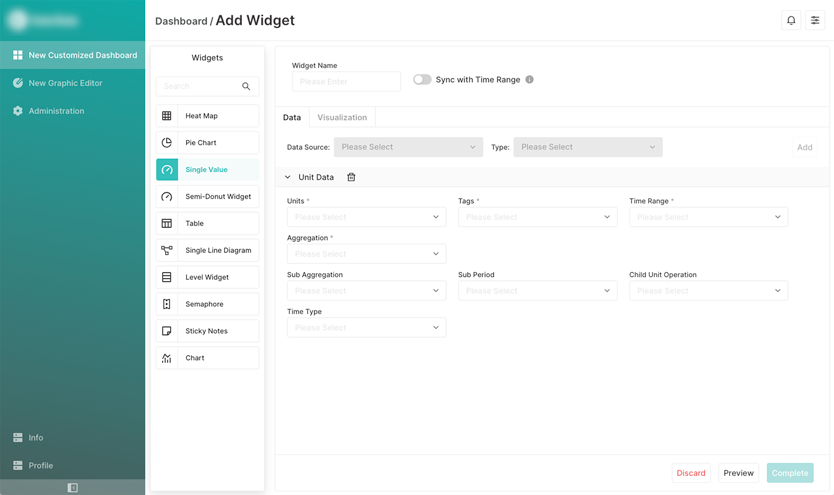
Module 2: Dashboard
The dashboard module is used for all the data from IoT devices to be displayed in a convenient and actionable format. We used React grid layout packages and worked within the Chart.js framework.
Within the module, one could use convenient Drag-n-Drop widgets, and we had to implement big numbers of different widgets. The Graphic Editor should have been integrated into one of the widgets.
A total of 10 types of widgets were added:
- Pie Chart
- Heat Map
- Single Value
- Semi-Donut
- Table
- Single Line Diagram (Graphic Editor)
- Level Widget
- Semaphore
- Sticky Notes
- Chart (line and bar)
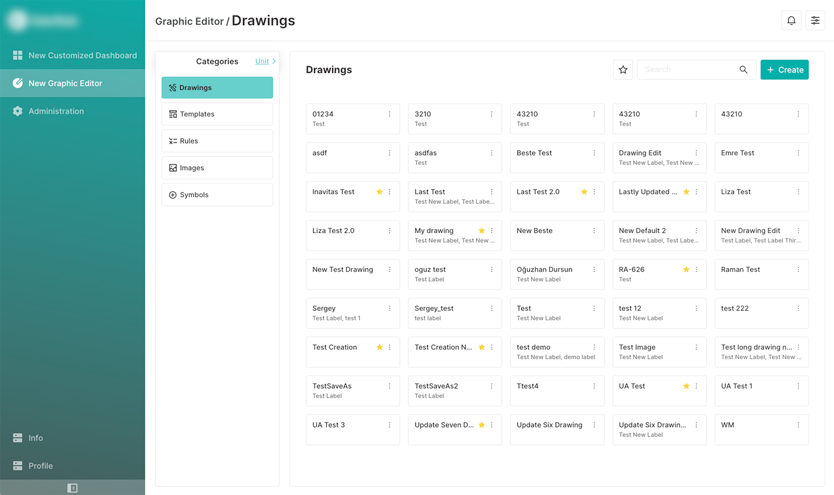
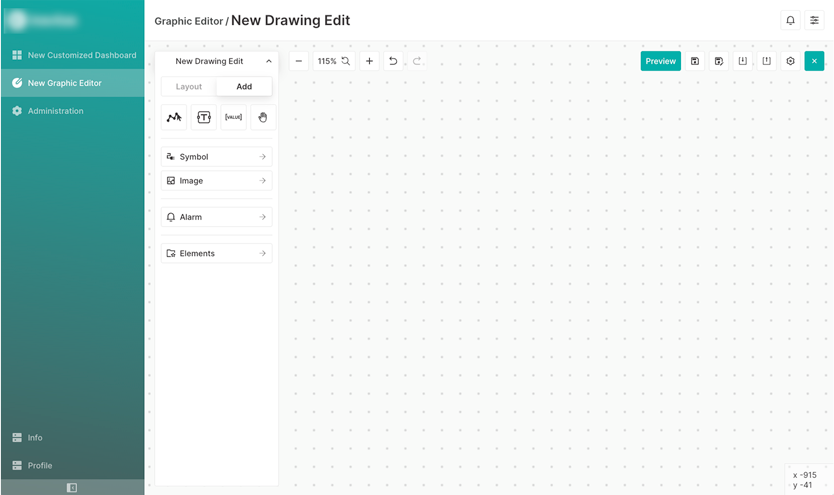
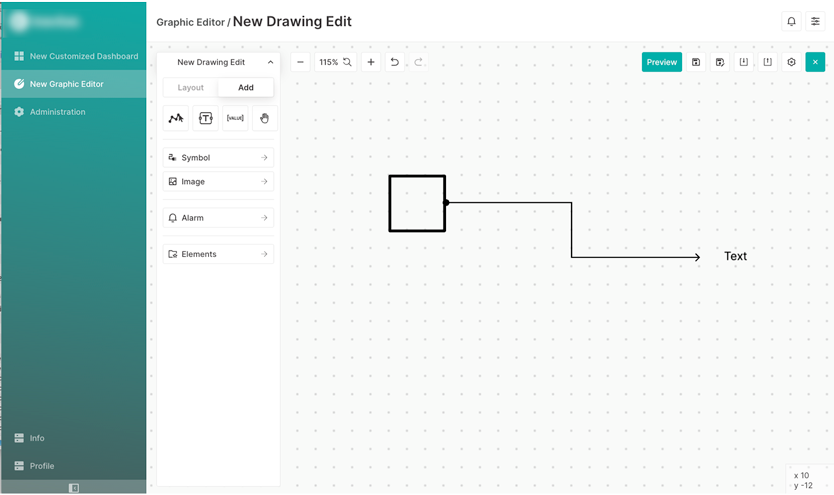
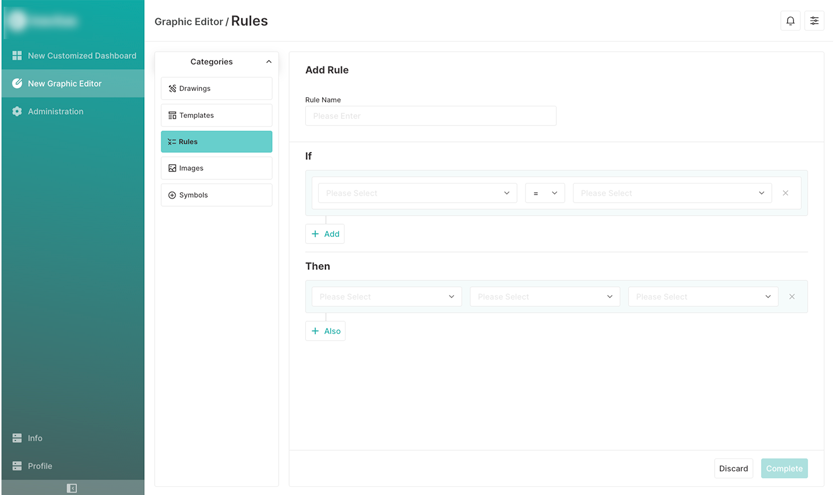
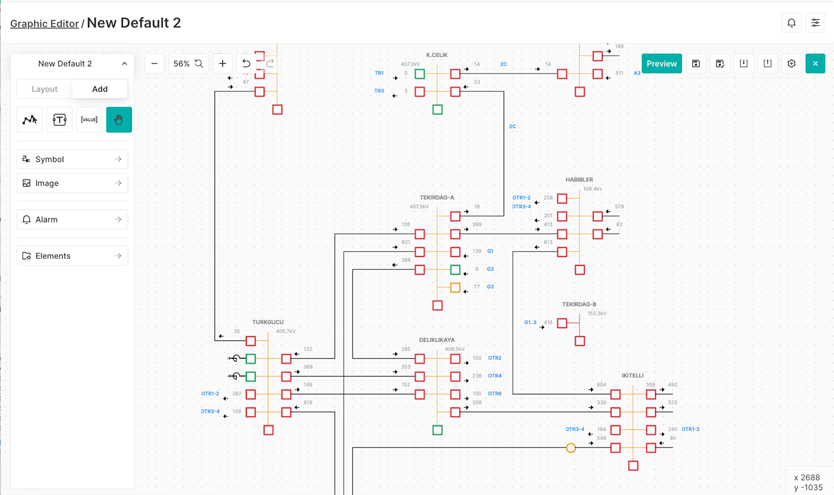
Module 3: Graphic Editor
Graphic Editor should have been able to perform with large scenes of over a thousand elements. We had a task of performing in dynamic and static modes, the editor should have been able to zoom in and have texts, and line drawings, and it ended up being exactly like that.
For its execution, we’ve done research on available open-source solutions and created an example of the usage of SVG and Canvas-based elements.
All the necessary features were implemented by using Fabric.js
React.js Microfrontends
We used Microfontend infrastructure on the project. We created a mono repo using PNPM workspaces, and integrated Module Federation Webpack Plugin. We also created a storybook with core UI components, made UI Composites with complex components that could be shared across micro frontends, and created micro frontend templates.
Real-time Data Synchronization
For the solution, we’ve implemented real-time data synchronization between the client side and the server side. We ensured that data updates were reflected accurately and efficiently.
Testing
After the work on the SPA was completed, we conducted playwright for e2e tests + mocked API.
Results
Nothing speaks better of one’s impact on the project than… numbers. If we’re speaking about evaluating the success of the Single-Page-Application, it could be confirmed with the following metrics:
User Engagement. The average daily active users (DAU) increased by 30% in comparison with the precious version of the app.
Conversion Rate. After implementing the new onboarding process, the conversion rate of those who switched to the paid subscription after the free trial period increased by 20%.
Customer Satisfaction Rate. If we trust post-launch surveys and appreciate that feedback, the satisfaction rating was better by 15%.
Revenue Growth. The application generated a 50% increase in monthly revenue within the first quarter of launch.
The Elinext team was responsible for the front end of a SPA, and we did our part of the job within the timeframe and the budget. It led to the improved version of the app performing way better than its predecessors, and we’ve built strong relationships with the customer. We are looking forward to the future project with them.
Also, we prepared documentation for the customer. Within a month, we’ve established knowledge transfer from the Elinext team, so now the customer's team can continue working on the creation of other Microfrontends independently from us.