Client
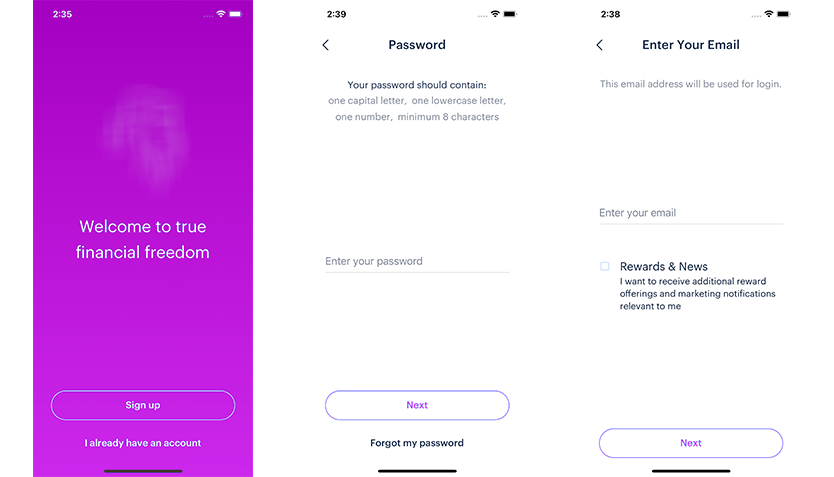
The client ― a crypto digital bank based in the UK ― came to Elinext with a plan to hire a team of developers. The client’s application is aimed for everyday use for people who want to use a digital bank and get rewarded for their financial behavior with cryptocurrency. The users of the client’s app are from Europe and the UK. The whole process involves them registering in the application and getting a bank card. Then, every time the users pay for purchases using this bank card, they receive cashback in the company’s own cryptocurrency.
Challenge
The app was first released in approximately 2018. The application was not updated for 4 years before being outsourced to Elinext. The challenge was to update the application and add new features. All of that had to be done in a very limited timeframe.
However, after studying the mobile application, it was decided to rewrite it from scratch. It was decided by the team of Elinext developers that updating an old app would take longer and might also cause a lot of bugs. The client’s application was written in JavaScript, the React-Native version was very old, and there was an issue with deprecated libraries being used. It was decided to rewrite the application in TypeScript using new technologies and libraries, which would improve the performance of the app and make it easy to add new features.
Solution
Application development had several stages:
- Planning and development of application architecture;
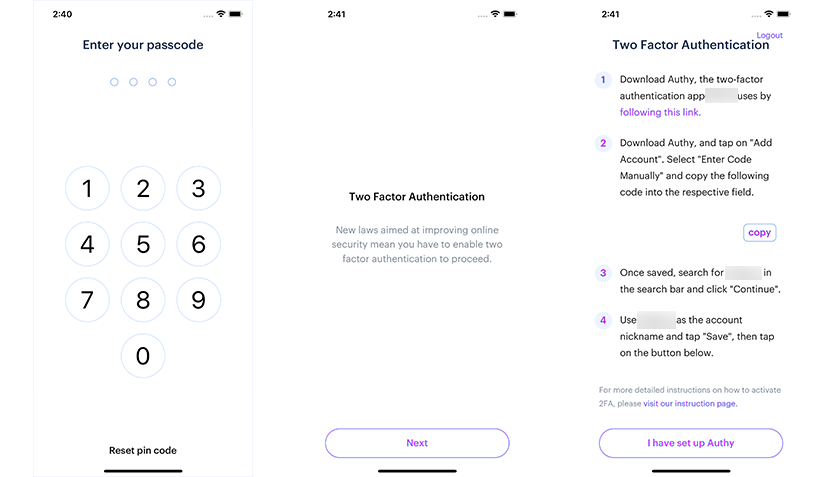
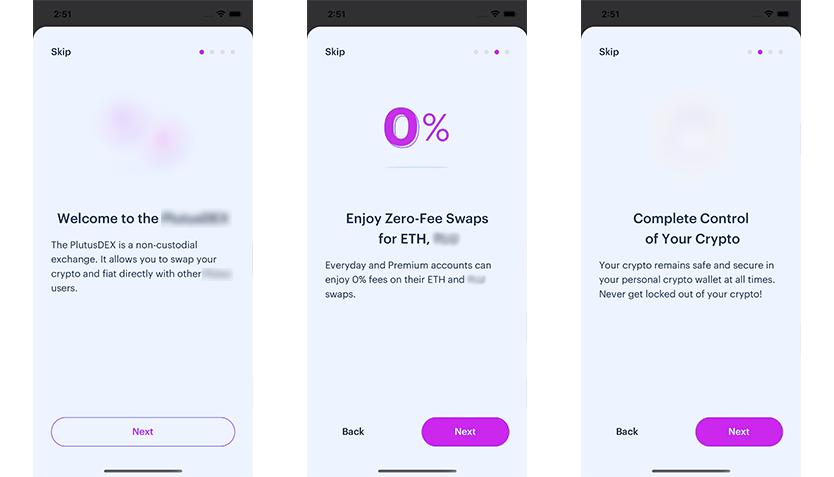
- Implementation of a new UI according to the design;
- Implementation of the application logic (animation, interaction with components, UX);
- Back-end connection (authorization, fetching/sending data from/to the database)
- Internal demonstration of the application;
- Preparation for the release (manual testing, bug fixing);
- Release.
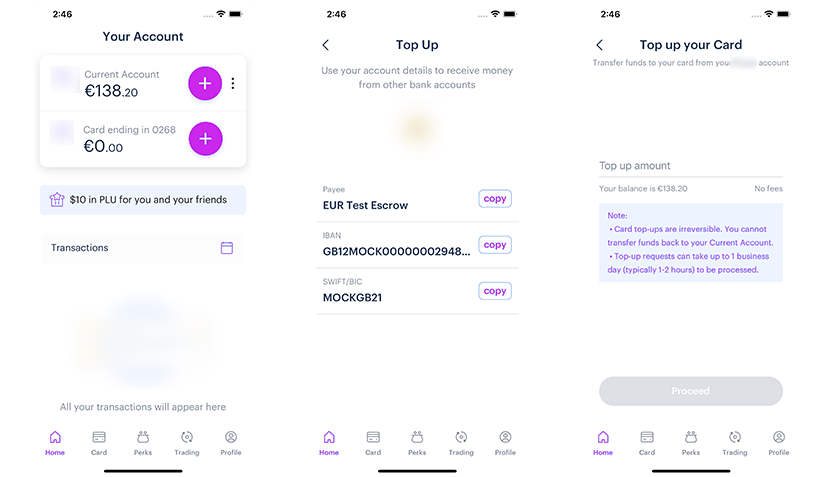
The app usage workflow starts with the user registering at the app, showing proof of identity, and receiving a bank account and a card account. To order a physical card, the user needs to top up their bank account. They can see all their standard bank details by clicking a relevant icon, transferring the money to and from it, and transferring the money between the bank account and the card account. The user receives cashback in the company’s cryptocurrency only when they make purchases using the card account.
Additional features of the account include:
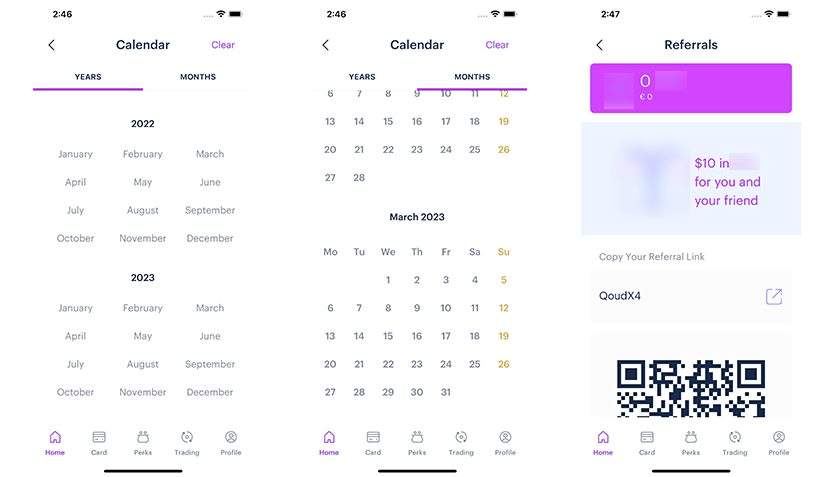
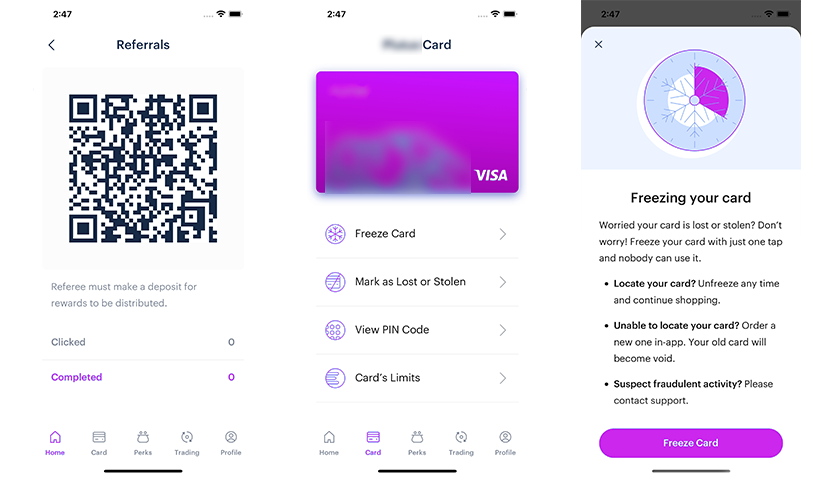
- A referral program, which is available after the card is activated and topped up. Both the existing user and the invited one get rewarded with tokens. There’s a screen that shows the history of the users being referred.
- List of transactions history: the user can look up their transactions using the app.
- Transactions filter that helps the user find specific transactions.
The card dashboard includes the following screens:
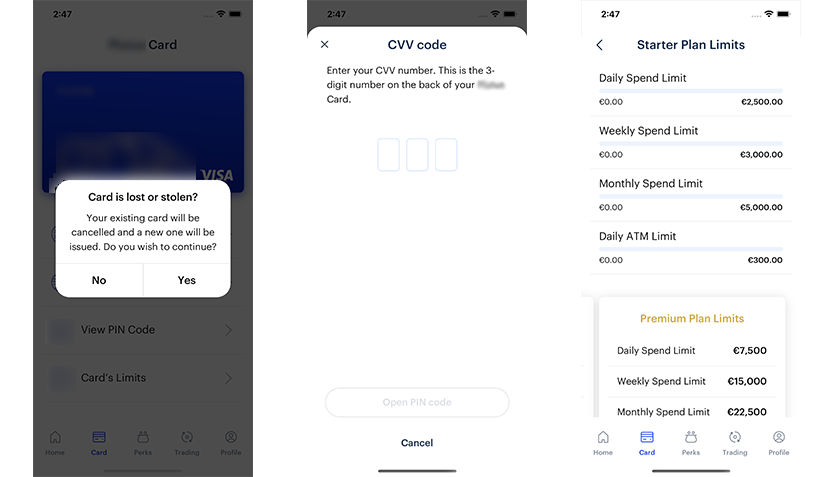
- Card profile that has options to activate the card, as well as freeze it, mark it as lost or stolen, view the PIN code, and see the card’s limit.
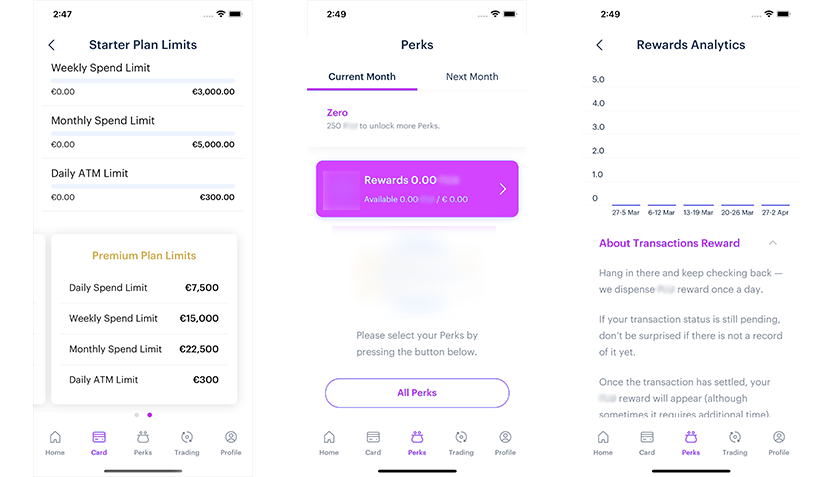
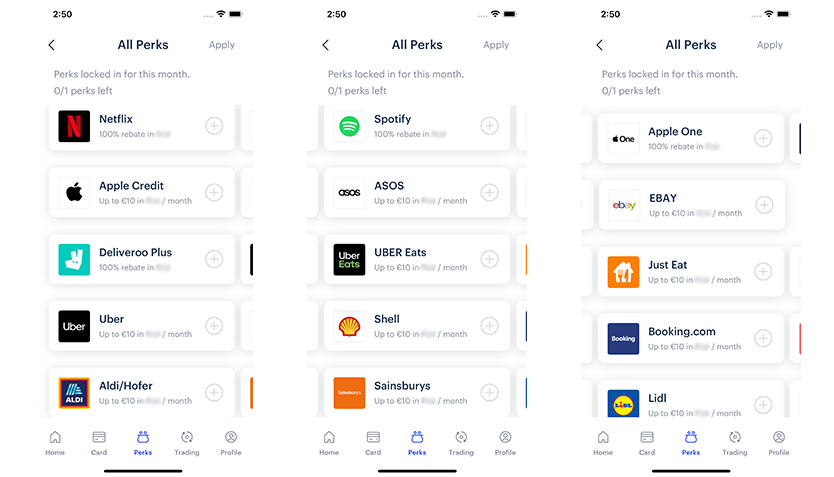
- Perks: the user can use the card to subscribe to services, such as Netflix, Spotify, etc., and get rewards in cryptocurrency. The user can also view their perks for this month or the next month and see their perks increase and decrease depending on their spending and their subscription plan.
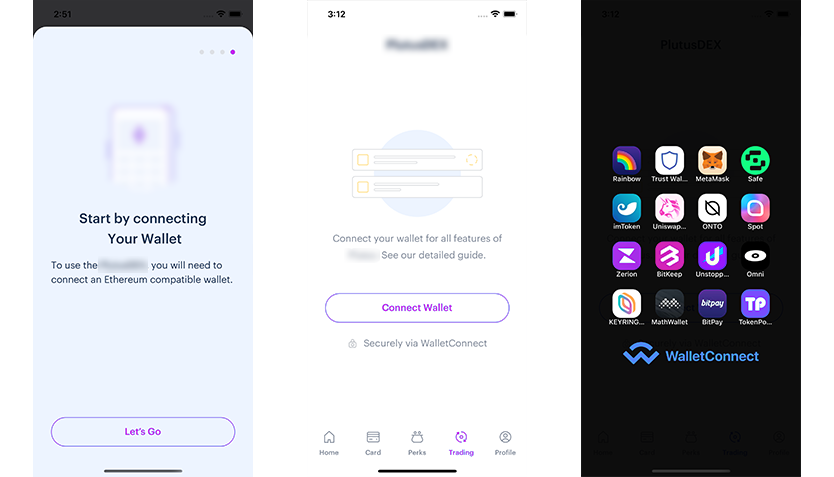
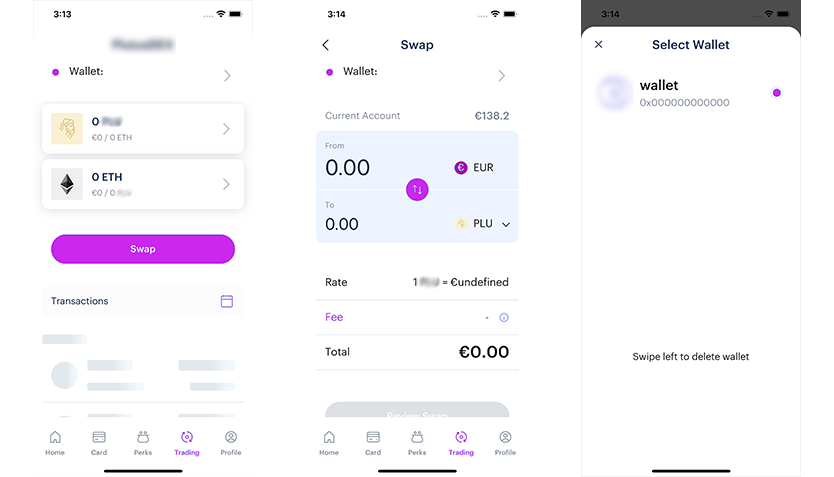
- Trading: there is an option to trade the company’s cryptocurrency with other types of available cryptocurrencies. All the user needs to do is connect their crypto wallet. This feature is only available for EU users.
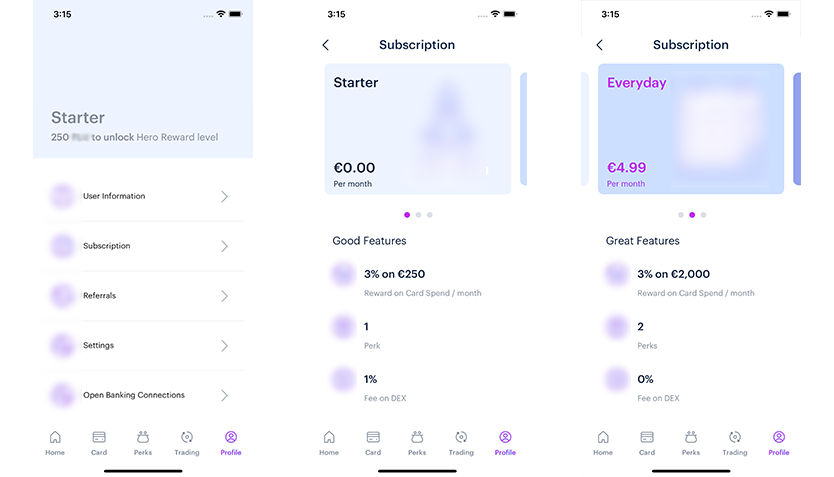
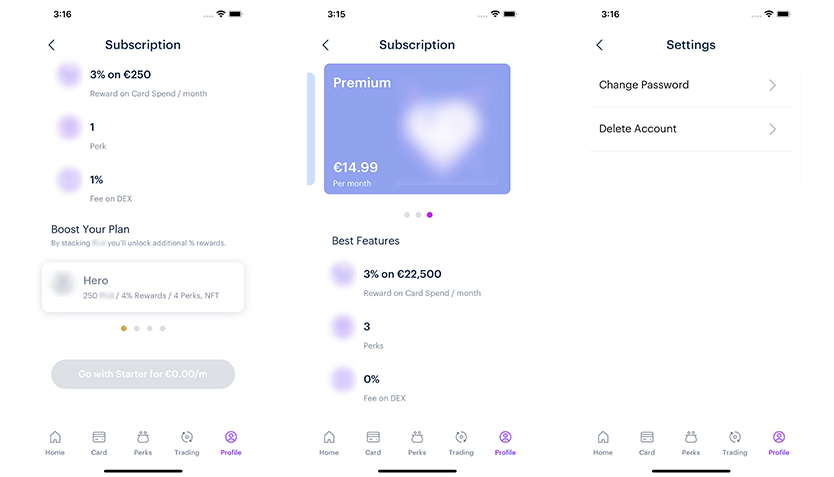
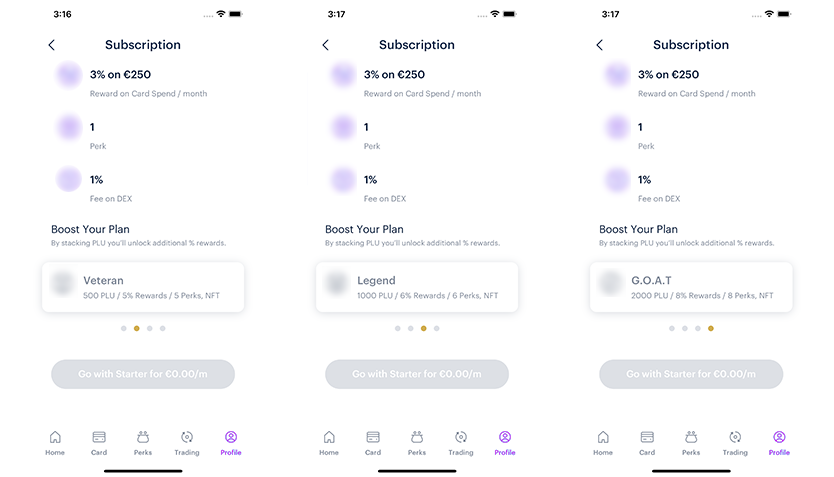
- Profile that includes the user information and their subscription information. There are three subscription plans, and each one includes different perks and different percentages of cashback.
Result
As a result of our work, the app performance was improved immensely, and it became easy to maintain and update the application. Despite a very challenging deadline, the app was released on time. The current users of the app left multiple good reviews and reported being satisfied with the long-awaited update. At the same time, the introduction of the new features attracted new users and raised the app’s popularity.
As a team of high-performing experts, we are ready to take on challenging and exciting projects. If yours falls under this description, make sure to contact Elinext to find out more about our services.