Client
Our client is a new player in the financial markets of France and Germany. They approached us with the offer to develop a neo-bank mobile app that would become a foundation for their future fintech infrastructure in Western Europe.
Project Description
We were addressed with a request to develop a responsive cross-platform mobile application that allows user to manage their bank accounts.
Our requirements included a simple and user-friendly interface that would allow verifying user identity, creating virtual and physical cards, and working with cryptocurrencies. Among other functions included in the MVP version of the product were opportunities to top up your account, add cards to Apple Wallet, send money to your contacts, make SEPA transfers, see the list of transactions, and many others.
We were supposed to begin with an MVP version and then proceed to add new features, enhancing the product as it gains more traction with the users and becomes a bigger player on the market.
Challenges
Our main challenge was to create a neo-banking app that would perform well and operate on iOS and Android platforms. Among supplementary challenges we can mention:
- to use Striga.com as an API for the banking operations
- to tightly communicate with the striga.com team to implement banking logic in the right way
- to develop an advanced sign-up flow with the Know-Your-Customer system
- to develop functionality for the virtual/physical card management
- to do some solution investigation for the certain function development
Process
We’ve been the first vendor for our client who was trying to launch a new product (or series of products for that matter). They planned to gain new customers after delivering the application to the market.
We had intensive communication with the client throughout the process of development. Our team arranged meetings with the client when it was needed to resolve some issues around the specific flow or feature implementation. There weren’t any particular difficulties or hurdles in the communication process.
Also, we participated in the demo session our client had with their investors.
Solution
The final version of the solution is a Flutter-based banking app with our Proxy backend connected with striga.com API. The client offered this particular API.
Module 1: User Settings
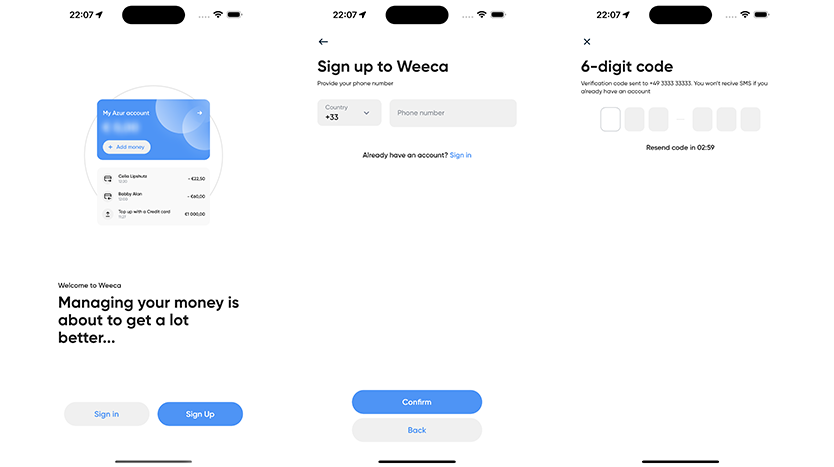
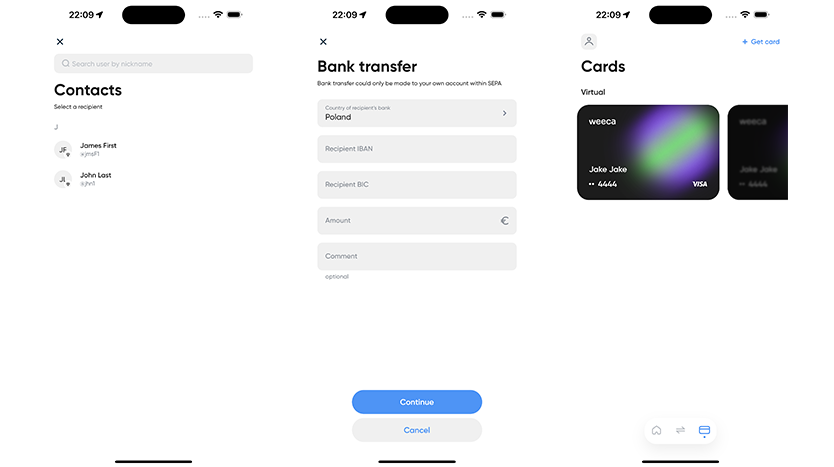
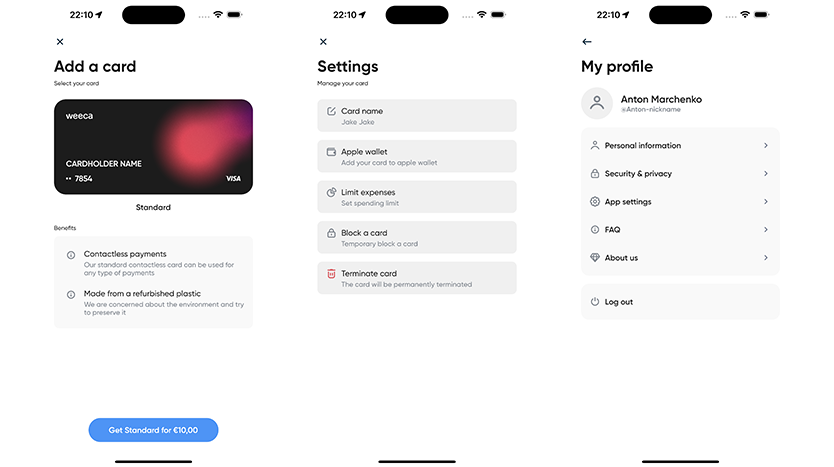
This module allows signing up new users with the help of advanced onboarding (KYC) flow. Also, signing in is available after registration. OTP verification is available. Profile and contact list views are also realized in this particular module.
Module 2: Wallet
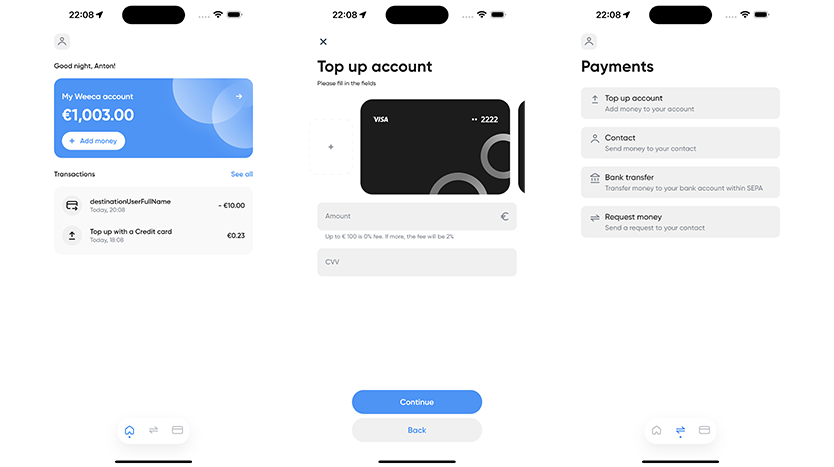
In this module, one could see account details (such as IBAN and current balance), top up the balance, and make bank transfers to own account outside of the app.
Module 3: Cards
This block allows users to commit all the operations connected with the cards (creating, blocking, terminating, viewing card details, and organizing the delivery of physical cards). Both virtual and physical card management are available in the app.
Module 4: Transactions
With the help of this module, the user can see the list of all the transactions made with the account and the details of each particular transaction.
Results
The future application development is currently on hold. We have finished working at the moment, waiting for investments coming the client’s way. Unfortunately, we’ve been working on the project for a mere 4 months, and some prolific results were expected from a much longer engagement to the development. If we get back to working on the project, plenty of new modules are up for realization even for an MVP version of the project.
If the project is on hold in continuity, we’ll be able to re-use the source code in other Flutter-based projects in the fintech domain. We’ve completed our part of the deal and did it in good faith, and are eagerly waiting for the client to keep funding their mobile app and infrastructure in the future.
As far as we know, our client has plans to release the beta version of the app in the future (some design changes and business analysis are required for the next phase), and then add a marketplace for small merchants' promotion.
The initial plan was to get a massive app for 18 months and get the first 25,000 customers with that version. Then it had to expand to 40,000 users in the first year and reach 700,000 users in 3 years.
We developed most of the functions that were needed initially, and are waiting for things to come, and helping our client to execute the plan. The case is to be updated accordingly after the updates will come our way.