Client
An Australian company worked with Elinext to enhance their location-based gaming app for sneaker enthusiasts with customizable avatars.
Challenge
Mobile phones have a reputation for keeping us seated. But they can actually promote an active lifestyle by pushing us to get up, take a walk and keep moving. One Australian company kept that in mind while building their mobile game app. Players would be able to upgrade their virtual sneakers by walking suggested stretches and visiting places.
At some point, the game company decided to introduce avatars that players could customize to their liking. They took a shot at developing this feature themselves but the work went slowly and they had to look for help.
The company recalled they had successfully worked with Elinext on a different project a few years back. And we were there for them.
Process
Since we had previously partnered with this client, there was almost no adaptation period. We put together nine developers led by a business analyst and dove right in. The avatar feature was in its early days when we joined the project. We began by writing a proof of concept (POC) document for displaying and modifying the avatar and later moved to bringing it to life.
Using Spikes to Study Potential Solutions
Our business analyst collaborated with the client closely, updating them on project milestones and taking further directions. The tasks were communicated via tickets, and we had to use spikes to handle some of those tickets.
A spike is a method of studying a potential solution in the simplest way possible. For instance, we applied this method to investigate how we could add metrics using Firebase Performance Monitoring.
It took us somewhere between two and three months to build the POC. After that, the core team worked in iterative three-week sprints to realize it.
Fixing Visual Element Overlaps
The avatar consists of several interactive elements, such as apparel, body parts and face features. And these elements would overlap each other once we first carried them out, so we had to work on fixing this. In addition, we smoothed animations that had twitched responding to avatar modifications.
Riding Firebase
A large chunk of work on this project was related to implementing Firebase. First of all, we used it to collect data on the time spent by players doing particular activities. This helped us gain insights into which features were being used the most and which ones needed improvement.
Next, we enabled toggling on and off certain avatar features without releasing a new app version and pushing users toward an update. And to do so, we used Firebase Remote Config. This made testing new features and making adjustments much easier.
Finally, we had to write Firebase migration scripts to transfer data whenever the document scheme changed. By doing so, we protected data loss from occurring during migration and ensured the app ran smoothly.
Product
We built a fully functional avatar integrated with other game concepts like virtual sneakers and the map. All of this can be managed from an admin panel and used to bring in additional features.
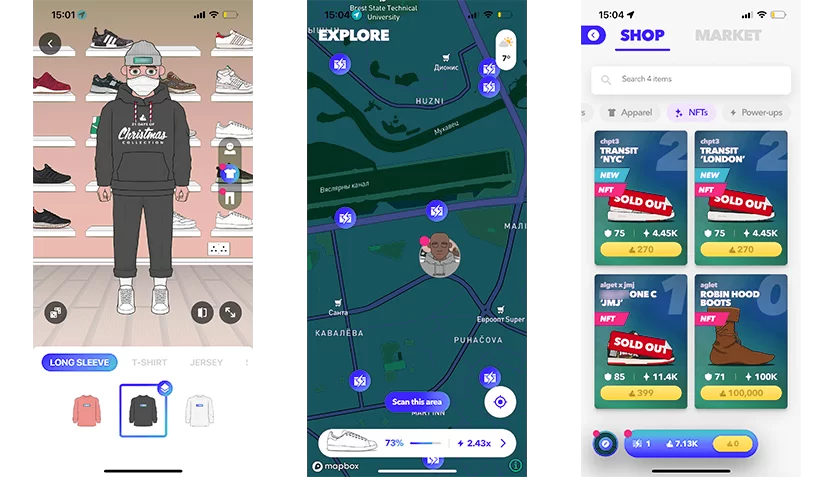
The Avatar
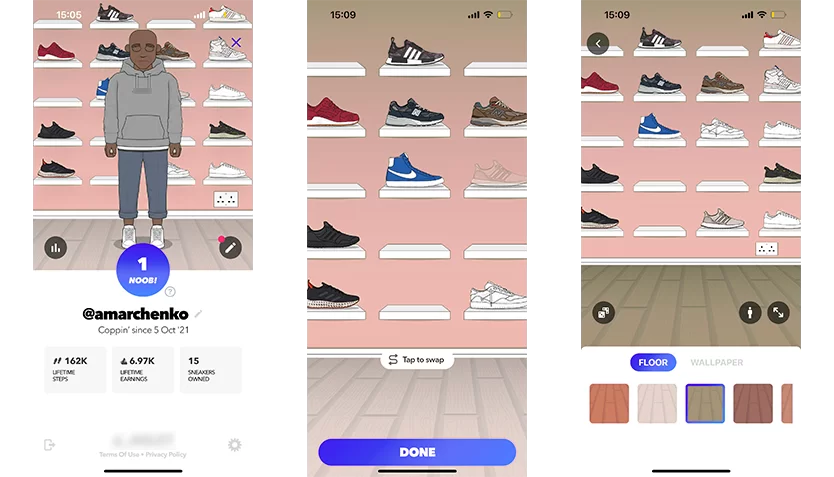
To modify their avatar, the player can switch to the avatar editor view. Body and face features, skin color and hair color can all be adjusted to the player’s liking.
The user can also play with sneakers, hoodies, pants, beanies and other apparel to customize their digital representation. These virtual fashion items can be either earned by taking suggested stretches or purchased at the in-game market with digital currency. Players can earn the currency by accomplishing missions.
The avatar is set against the wall dotted with shelves on which the players’ various sneakers reside. And this setup can also be modified. The player can move their sneakers around, adjusting the background to their preference.
In addition, we helped our client implement NFT sneakers. This allows you to buy a unique pair as an NFT and the corresponding label will appear attached to these sneakers.
Virtual Sneakers
The avatar is important but virtual sneakers are still the main concept of the game.
Taking stretches wears the sneakers down, so sometimes the player will need to repair them by hitting locations marked on the map as repair stations. And if the user hasn’t taken stretches for a long time, their sneakers will have lost some power and the player will have a limited choice of stretches they can take to boost the power.
The Map
Once a player is ready to tackle game missions, they go to the map to discover new targets. And the avatar they've previously customized will appear on this map marking their current position.
Admin Panel
Originally, admins used Google Sheets, and that wasn’t a particularly efficient way of managing the application. We improved this process by developing a web-based admin panel using Flutter Web.
Results
Elinext completed its part of the project in 18 months. If we hadn’t joined it, the development of the avatar would probably still be in progress. Working on this product was an educational experience. We improved our skills at setting up Firebase services like Remote Config, Firestore and Cloud Functions. Today, the startup has matured and built an in-house team of their own. The application is saving more than 100,000 smartphone users from turning into couch potatoes.