Challenge
A startup in Northern Ireland had an idea for a location-based social app. It would help people find a companion when they wanted to go to the cinema, visit a museum or do jogging together in a sports field. The startup already had an API and a design, so it looked for a partner who would develop the frontend. That is how they came across Elinext.
We did some quick research in order to ask the client the right questions and show expertise in the key project areas. Impressed by how well-informed we were, the founder traveled to our office in Minsk to meet us in person. After that visit, they became convinced we were the right fit for the project.
Solution
The client had the basic features for the first stage of the project documented. Getting to know those basics was the starting point of our journey.
Elinext put together a team of three iOS developers and a tester, with one of the developers acting as a team leader. The client was still finalizing the application’s API, so we added a Python developer to help with minor backend fixes and improvements. Our senior iOS developer pitched in a few times to help the team overcome specific roadblocks.
We split the project into separate components, set priorities, and outlined the most challenging tasks.
The team began with technology discovery and experiments, putting everything else aside. The next stage centered around discussing the design and usability with the client. And, in the final stretch, we zeroed in on actually building the minimum viable product (MVP).
In just three months, we succeeded in putting the MVP together, ready for a crash test in the market.
Little did we know then what was in store for the world, and for our project in particular. COVID-19 has disrupted social life, making it virtually impossible to test the new app in the real world. However, the client decided to proceed by gradually introducing additional features and improving the product.
Here are the basic features and screens we’ve built so far.
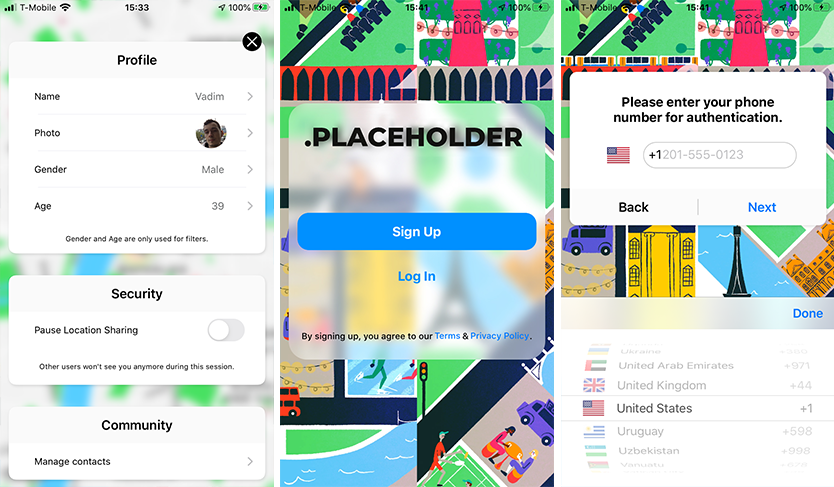
Signing up
The app will ask the new user to specify their gender, age, and other personal information and upload a photo. After that, they must enter their phone number to receive an authentication code in an SMS. To make things easier, the app will automatically define the country code when the user chooses their country.
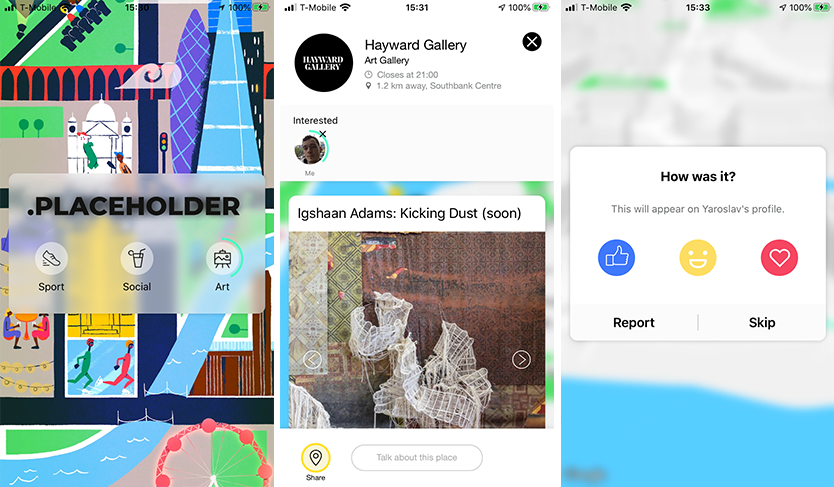
Activities
Once logged in, the user can choose between three types of activities: sports, social engagements, and art. The screen background will show animations referring to the user’s city. London and Paris have been selected as pilot locations, so you’ll see the Eiffel Tower among other highlights when in Paris.
Selecting an activity displays that user on the map for others to see who may want to do the same thing. After that, users will be able to invite each other to meet up.
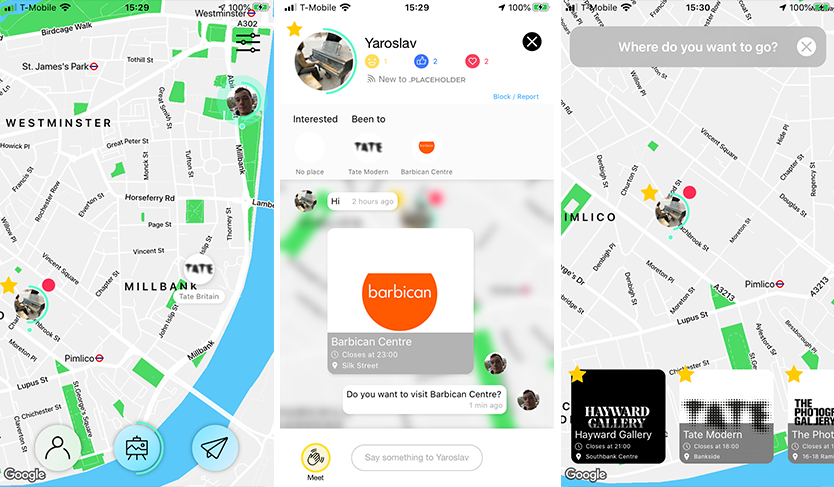
Map
The client prioritized the map from day one. That feature needed to be carried out exactly as they envisioned it. They wanted us to integrate a third-party map into the app and apply the original design they had created earlier.
And that was a challenge all on its own.
All decent third-party maps suck up a lot of a device’s power. What pumped battery consumption further was that the map needed to show interactive markers like users and places.
To choose the best map provider, we put together a test app and ran it with three options: Apple’s native MapKit, Mapbox, and Google Maps.
The first used power in the most efficient way but wouldn’t allow us to apply the client’s design. The second presented some critical issues which only its original developers could fix. In the end, we opted for Google Maps, as it could be customized and had just a few minor technical faults.
The map includes two marker types: places (e.g. a museum, a cinema) and users. The user can explore the map at a long range by zooming in and out and turning the map around. But the time to do so is restricted to 20 minutes. After that, the user will only see a small area around them.
Why such a restriction? The client wanted to push spontaneous decision-making. The app will tell the user that they’ll be able to explore the bigger map again in 10 minutes, so they should not overthink it next time.
Getting the timer right was one of the project’s main challenges. The in-app timer and server timer hadn’t been syncing correctly, causing the restriction to kick in earlier than the user expected. To fix that, we made the in-app timer sync with the server every five seconds.
We also had to properly show user markers in high-density areas. The client did little research on how many people would initially use the app, so we had to display thick crowds on the map. We visualized crowded areas as red clouds the user can zoom into to see other profiles.
Activity Places
Each activity place that has a marker on the map can include tiles. The tiles look like cards accompanied by an image and a summary. For example, a typical cinema theater tile will look like a movie poster with a picture, summary, and the playing schedule.
Users can comment on tiles to discuss them or find companions. They can also invite other users they have been chatting with by sharing a tile with them. If the user has no idea who to invite, they can mark a tile or place as “Interested.” Their marker will appear on the place’s screen, and the place of interest will show up on their profile.
User Profiles
After the user has selected an activity, they can see people with whom they have previously chatted or met up, as well as places and other users that they have marked as favorites. They will also see an invitation if someone wants to hang out with them.
Other users can see their name, photo, the activity of interest, and places they have marked as “Interested.” User markers on the map can be filtered by gender and age.
Meetup
The app has unique meetup mechanics made to push people towards offline communication.
The user taps on another user’s profile to view it. If the counterpart is interested in the same activity, they can invite them to team up. If it’s accepted, the app switches to the meetup mode for both, hiding them from other users and hiding everyone else from them. Once this occurs, the companions then decide where to meet up and start walking.
When there are 50 meters or less left to the destination for both users, the “Yes” button will appear on each user’s screen. By tapping on it, they can confirm that the meetup has taken place, and rate or report each other if something went wrong.
The meetup is considered completed once both have tapped “Yes.”
Settings
The settings screen, besides user information settings, has two major features: security and community.
The security feature allows the user to disappear from the map. After going into this mode, they will be locked in the settings screen and won’t be able to explore the map until they flip the toggle back.
The community feature allows user to manage their contacts. They can also access their phone book to see who is already using the app or invite someone to join in. That person will receive the invitation via WhatsApp.
Result
We completed the project within the agreed-upon deadlines and budget. The client was excited about our work; since then, they’ve been planning new app features like multilingual chats with automated translation and more.
Elinext is still helping improve the app. Once the social interaction restrictions are lifted, the startup will finally be able to crash test it.
Harnessing Technology for Smarter Social Media and Content Engagement
Sentiment Analysis for Social Media Hashtag Barometer Allin1Social – SMM Platform Trendify App Revenue Analysis App for YouTube Content Creators Music Streaming App Hate Speech Detector and FAQ Chatbot KartinaTV