Based on our experience with Xgrades platform, along with the other e-Learning projects, Elinext has taken up the development of a new online education platform.
Challenge
The German company providing educational services came to Elinext to launch a flexible tutoring marketplace where students and coaches could match each other depending on a number of criteria: subject, experience, price, language, and others. The platform was supposed to offer a wide range of learning courses starting from school and university subjects to general topics, such as construction or fishing.
Solution
The development process started from deep business analysis with a goal to anticipate all possible business cases and meet users’ expectations. During this phase, the team defined all the possible interactions with the system for users, coaches, moderators, and system administrators.
After the client’s requirements gathering session, the Elinext development team prepared detailed project specifications and started the development process that lasted around 7 months. The delivered app held the following functionality:
1. General Overview
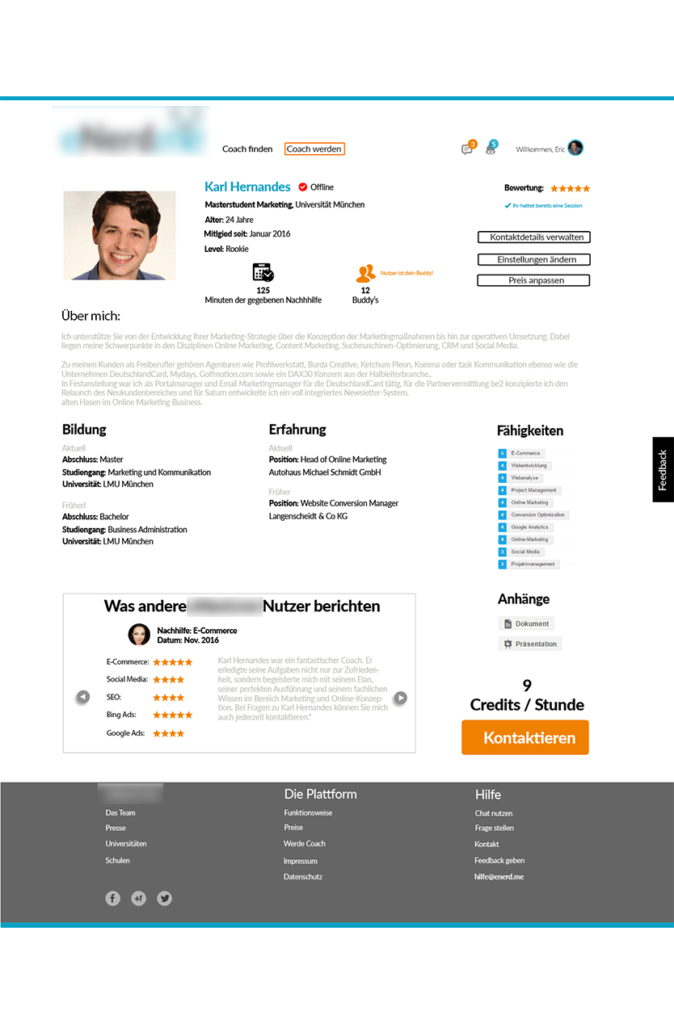
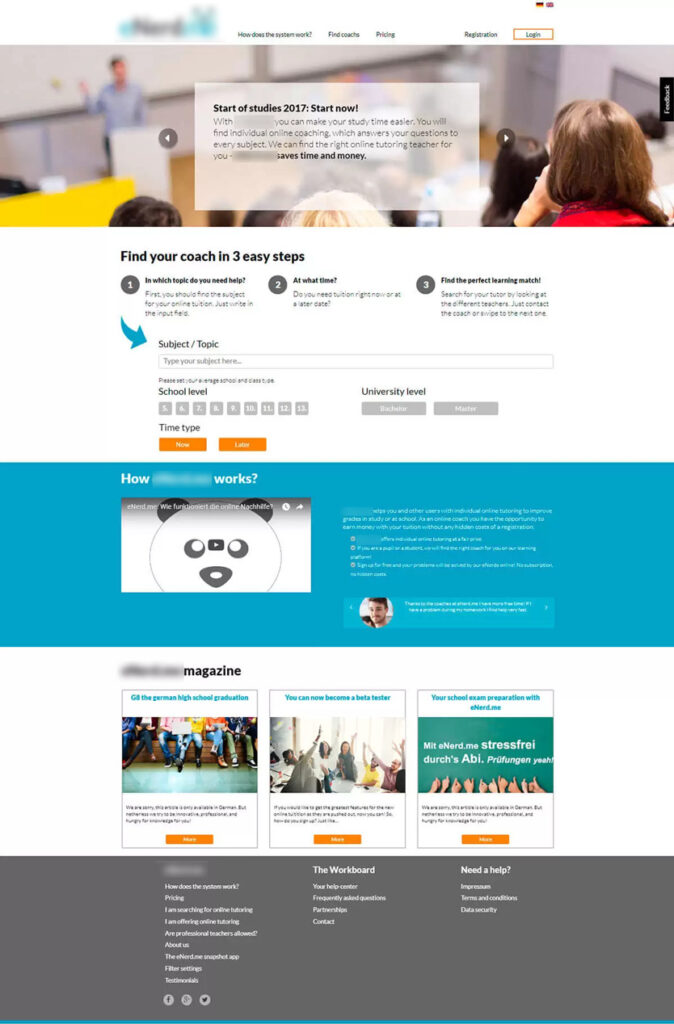
The platform is a responsive multilingual public website where a user can register an account, log in, find a coach against the range of parameters, start the learning process and get technical support for all the problems he might encounter using the platform.
In order to support the big number of online users, our team established infrastructure with several servers: a separate server that was used for a public website, and an additional server for a whiteboard and chat sections.
The public website uses WordPress optimized for high performance.
2. Audio/video
Since the lessons are held as an online webinar, video streaming, audio, and text-typing functionality have been implemented.
For video and voice chat we used WebRTC so that the team had to spend some time configuring STUN and TURN servers which are required for peers to connect to each other.
3. Whiteboard
A workspace contains an interactive whiteboard where both a coach and a student can draw, type or upload pictures in real-time. The whiteboard supports different tools for collaborative working: marker, eraser, shapes, polygonal objects, text, zoom in/out, uploading pictures, coordinate system, and more. The whiteboard can be extended with more tools, as needs scale.
To implement the whiteboard functionality we decided to use Node.js, socket.io, and the canvas element. Socket.io module lets web socket communicate directly with the server and allows multiple people to draw on the same whiteboard.
4. Messaging
The internal chat serves as a messaging system for coaches and students to clarify all the emerging issues before they both confirm a learning session. This ensures that both student and coach are a right match to each other.
5. Matching algorithm
The matching algorithm is based on the filters that students apply to find the most suitable coach. A student selects the topic and subtopic, filters them by time, price, level, date, etc., and then the system suggests the relevant results for the available coaches.
In case no coaches can be found based on the exact parameters, the algorithm should suggest the closest match to the chosen criteria.
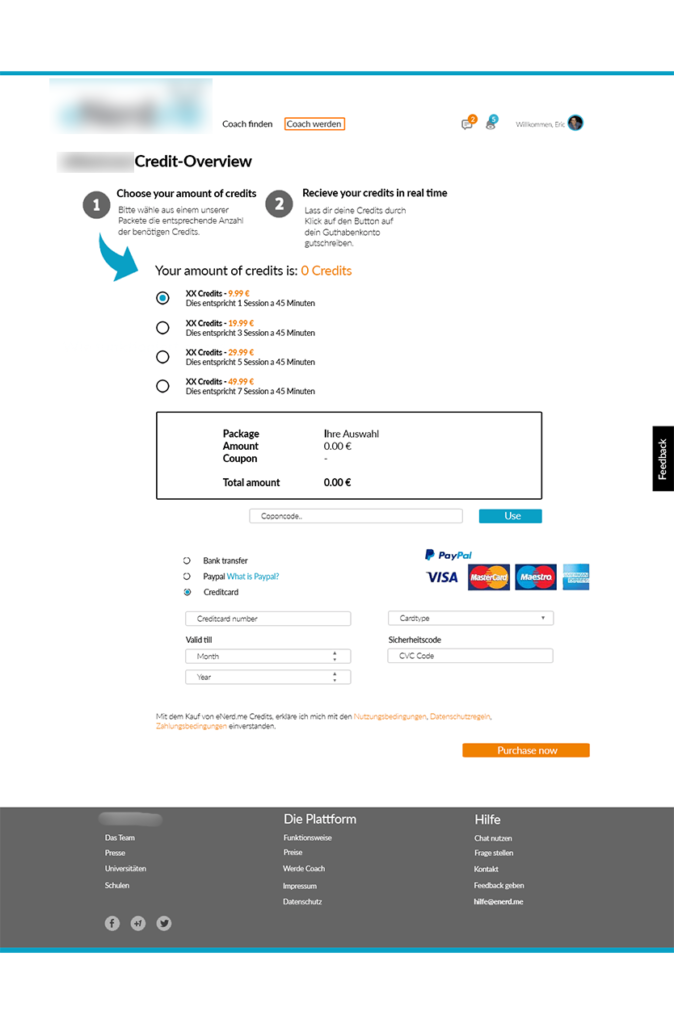
6. Payment
As a payment gateway solution, we have chosen BrainTree service, as they fully comply with PCI-DSS certification. The payment process is transparent, secure, and fraud-protected. All transactions are processed by payment service servers, while this system servers only store virtual credits.
7. Mobile app
A mobile application helps participants utilize all the capabilities of the platform and allows for fully functional learning sessions right from their smartphones and tablets. Moreover, the students are able to make quick photos of their tasks and upload them instantly to the whiteboard.
The website and mobile app communicate with the whiteboard via custom API.
Results
As a result, Elinext built a quality e-learning platform featuring dozens of studying sections and subsections starting from maths and chemistry to computer science and politics with the interface available in two languages - English and German. The website has a secure integration with payment services and a Snapshot app available for both Android and iOS. After the product release, the users shared their positive feedback and highly recommended the service among their acquaintances, so the number of registrations has been constantly growing.