Challenges
California-based technology startup specializing in real estate solutions came to Elinext with the idea to create the application for real estate agents to show building features, services, and amenities to potential apartments buyers. The main requirements included:
- One-touch access to all the services and amenities.
- Custom CMS or Admin Dashboard to conveniently update apartments’ images, text information, and statuses.
- Intuitive UI and UX.
- 360-degree view of the building.
1. iOS App
The whole idea of the app is the following: when a representative talks to the client in the office and interacts with the app, the client should see all the changes on the TV screen installed in the same room (the image on the TV screen does not mirror some admin buttons for the client to stay focused on the content).
Based on this solution, we created 2 apps:
A. Building Tour
The first app is designed for sales representatives.
The app is made for iPad and connected to AppleTV. We finally came up with the following:
- To use pictures instead of 3D models to avoid the “freezing” effect when rendering 360 building rotation on TV.
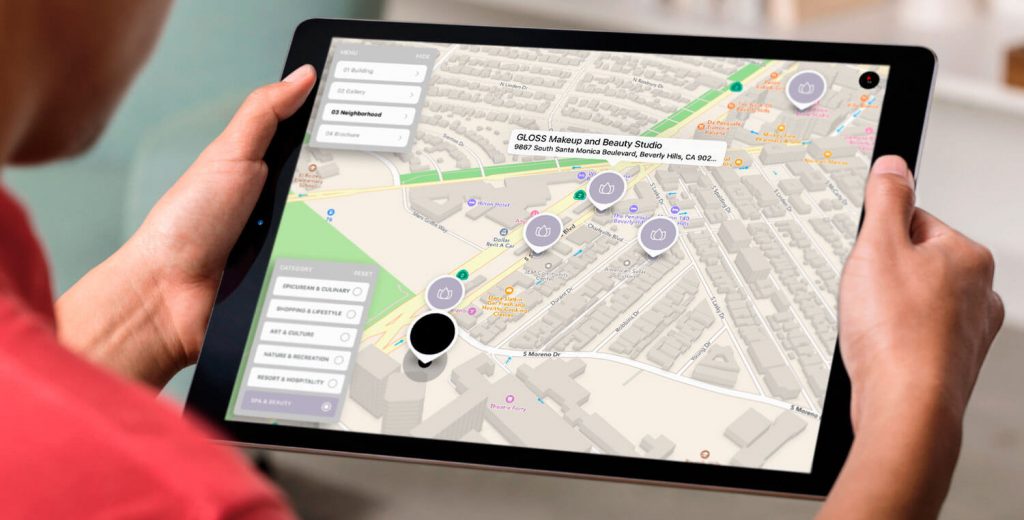
- To add the map with points of interest (POI) around the building with all of them divided into categories.
- To manage categories, related images, and metadata on the server-side.
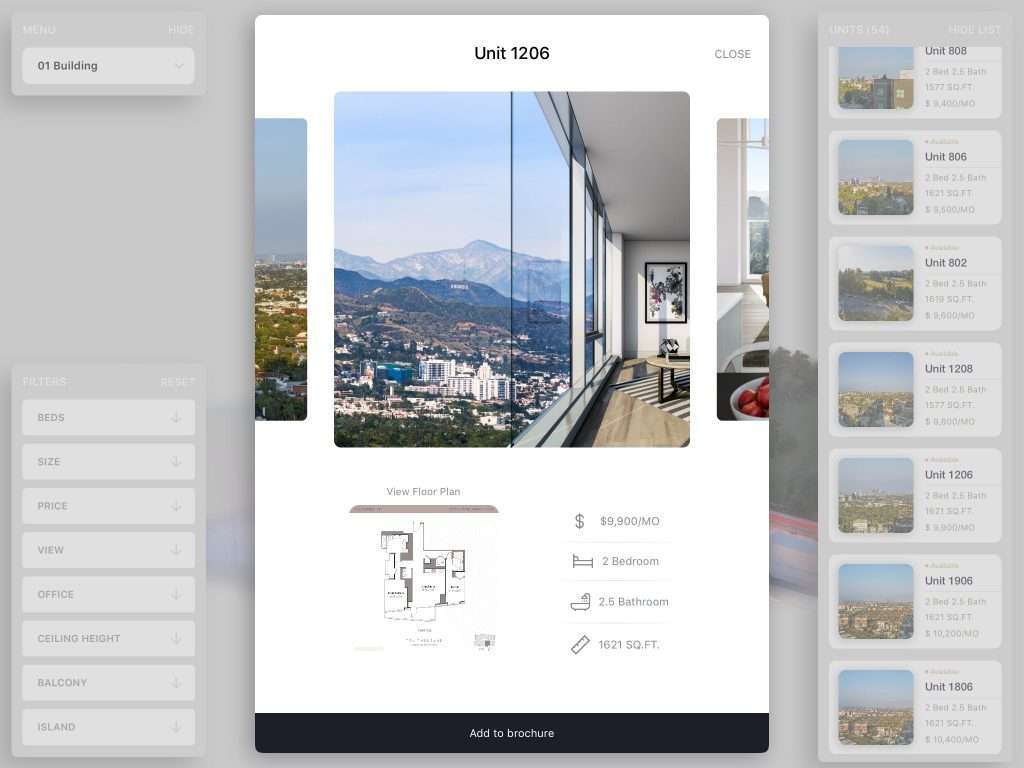
- To apply filters for a user to easily find a room that suits his needs and see its status: sold or available.
- To generate promo material PDF on the fly. Any room could be added to the brochure and sent to the customer as a follow-up for the meeting.
- To manage the app from the admin panel and update new materials automatically with each new start of the app.
B. Residence area
This app is also made for the sales office of the real estate agency and is based on the same platform as Building Tour with some changes in UI:
- Sorting by price was replaced with sorting by house number.
- The app could easily show your house position on the plan by markers on the main page.
2. iPad + TV synchronization
One of the top issues was the synchronization of the app with AppleTV.
The app didn’t use TV mirroring as TV and iPad screens had different screen resolutions. So it was possible to start the iPad app first, select the screen, and see content desynchronization of the content on the TV.
The walkaround of the problem was in making the app monitoring the states of the launched processes. If the new process begins, all the other processes are running into the app switch to the default state.
3. 360-degree images
The essential feature of the app is 360-degree views of buildings that can render on the fly on both iPad and Full HD TV screens.
As the images were stored on the server in high resolution, they were too large to be rendered instantly. As a result, all the images were cashed in the device’s RAM.
Elinext development team decided to have all the images optimized to the specific device on the client-side so that now they are available in the highest possible quality. This led to the app‘s not wasting device resources regardless of how big images are.
4. Web Admin panel
The next challenge was to decide on the application content management from the admin’s and user’s sides. We applied the following rules:
1. Web Admin panel can be integrated into the real estate agency website. Only the admin can log in to the application and create a new user.
2. The user moves to the buildings edit panel where he can create new buildings and update or delete the existing ones. He can choose between two types of buildings “single” or “area”.
3. a) Single building type:
- The user can set properties: title, description, location (latitude and longitude), add photos into the gallery and edit a 3D model (a sequence of images)
- The user can add one or several floors to the building selecting a number of floors and the type of floor plan. Attaching units to the floor featuring them with the description, images, etc. is also possible.
- On the main page, the user can create one or several neighborhoods and specify their location on the map.
b) Area building type has the same features as “single building” panel but:
- It doesn’t have amenities.
- It doesn’t have floors. The units are attached directly to the building.
5. Backend
Archive storage
The customer insisted on storing images zip archive on Amazon Web Services S3 and using Elastic Beanstalk. The duet aimed to make the image files download very quickly regardless of what the server workload is. The plan sounded good unless a slight problem — Elastic Beanstalk cannot store static files as they are removed on the next update of the app.
The walkaround of the problem is using the s3fs-fuse library. It allows mounting s3 bucket as a hard drive on ec2 instance. After each new update deployed instance s3 bucket is connected to the instance and can be accessed as a Linux file system.
Database deployment
The database cannot be stored on the instance in the app because of the static content serving problem in Elastic Beanstalk. Also, AWS is not providing a SaaS (software as a service) like Relational Database Services for SQL databases.
Elinext software engineers added an instance for MongoDB so that now it allows for easy scaling and control
Result
As a result, we got 2 applications for the sales reps of the real estate agencies that allow them to showcase properties and related amenities to their customers, with the ability to project 360-degree views and floor plans directly from iPad to AppleTV.