Most of the time, making a business thrive in the era of unlimited connectivity highly depends on your ability to attract smartphone users and convert them into loyal customers. If you think that developing an mobile app will give your business a boost, then it is crucial for you to first get acquainted with the available approaches and understand the differences between them.
Hybrid Apps Vs Native Apps Vs Progressive Web Apps
In a nutshell, while native apps are developed for specific tasks and operating systems, hybrid apps combine web and native development and work identically across all platforms. Similar to hybrid apps, PWAs are time- and cost-effective web apps that imitate the behaviour of native apps. Let’s take a deeper look at the pros and cons of each one of them:
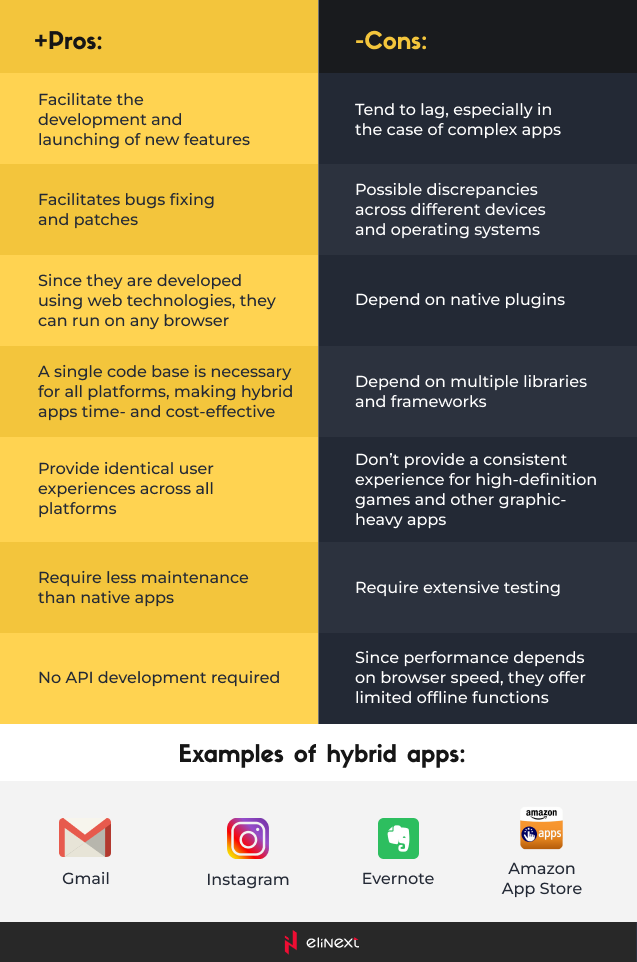
Hybrid Apps
Hybrid apps are based on web technologies (JavaScript, HTML, and CSS) and work on practically any platform, practically feeling, looking, and behaving like native apps. Basically, hybrid apps are web apps put in native app containers that can connect to the in-built capabilities of the mobile platform via an embedded browser.
Native apps
Native apps are a type of software developed for specific tasks within a particular platform. Typically, native apps are built with Swift and iOS SDK (for iOS platforms) and a Java Development Kit (for Android platforms).
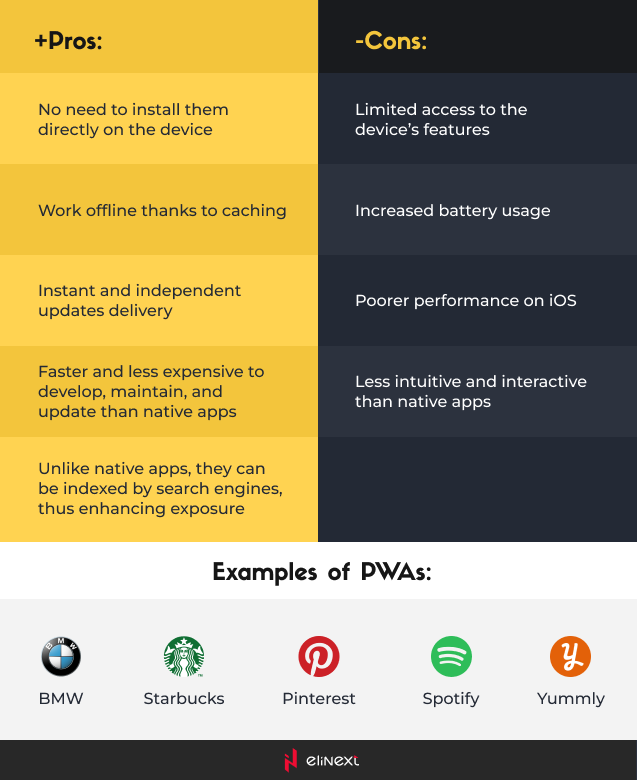
PWAs
PWAs (i.e. Progressive Web App) are web-based apps that imitate the functionalities of native apps using various languages such as AMP, Ionic, or React.
Conclusion
From the perspective of a tech-illiterate app user, the differences between PWAs, native apps, and hybrid apps are practically irrelevant. What a user expects from an app is an overall seamless experience. Choosing one type of app over another depends on many factors: goals, budget, time, etc. However, offering mobile-friendly content to as many users as possible and ensuring an overall enhanced user experience should always prevail.