Mobile and web app testing is becoming more relevant than ever nowadays. The software has become an essential tool for our interaction with the outside world during the COVID-19 times. Remote working and learning enforce people to use various applications. The worldwide traffic jumped threefold from 2016 to 2021. This deep penetration of software products into business processes brings quality and security issues to the forefront.
How can developers ensure the high quality and security of their products? The answer is obvious – by thoroughly testing their software. The State of Mobile 2020 report demonstrates that consumers prefer to use apps instead of watching TV. User engagement is growing as well. Poorly tested applications won’t be able to meet customers’ demands. In this regard, it’s especially important to know how to test mobile and web apps right because they require different testing approaches.
So Similar, Yet So Different
Some people may think that web and mobile apps are the same things. They use both kinds of programs to get any information, make a purchase, order a service, transfer money, watch videos, listen to music, and so on. It’s true, they are alike in many ways but there are significant differences between them in terms of development and testing.
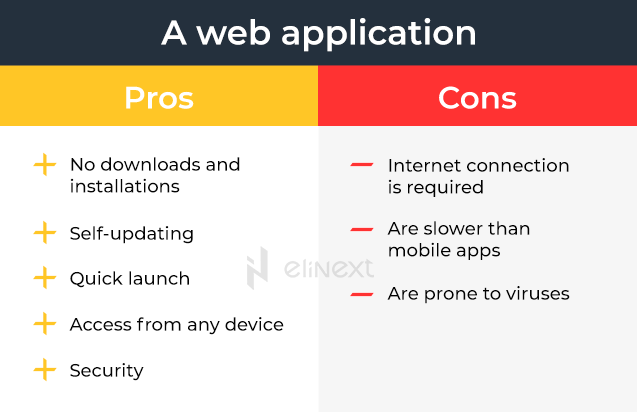
A web application is a program that gives you access to data through any browser. Due to their cross-platform nature, web apps don’t depend on the operating system. Therefore, developers don’t need to create apps for every OS. Another advantage of web apps is that you don’t have to download and install them.
These programs can be run from any device anywhere in the world. One more nice thing is that users don’t need to keep track of updates as web applications update themselves. Also, you can feel secure about your personal data as it is stored on a server protected by hosting providers. For example, you will never lose information due to hard drive failure. By the way, the privacy issues result in almost 30% of app uninstalls. People want to be confident in the safety of their valuable data.
But web applications have a dark side, too. They won’t be able to work without an Internet connection.
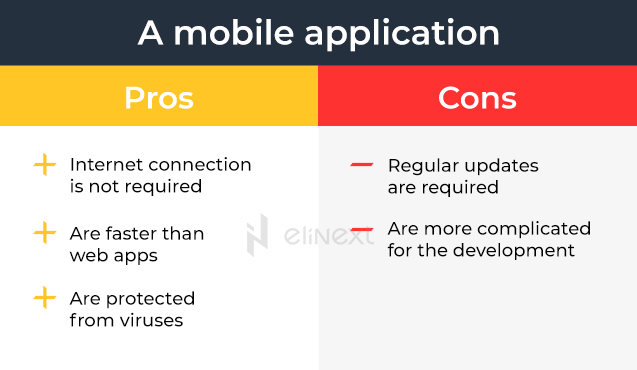
A mobile application is a software created for mobile devices (smartphones, tablets, etc.) and adapted for a specific platform (iOS and Android). Unlike web apps, mobile applications are Internet-independent and can run offline. Users need to download a mobile application from the store (App Store or Google Play) in order to be able to install it on their smartphone.
Developers are constantly improving mobile apps, so customers need to keep up with updates. Since updates are downloaded from the app store, there is no chance that consumers will catch any viruses. What drawbacks do mobile apps have? Users give them access to their device’s storage, photos, geodata, and other features.
When you’ve learned about the main distinguishes between mobile and web applications, it’s time to discuss the main topic of our article.
Testing Differences: Web vs Mobile Apps
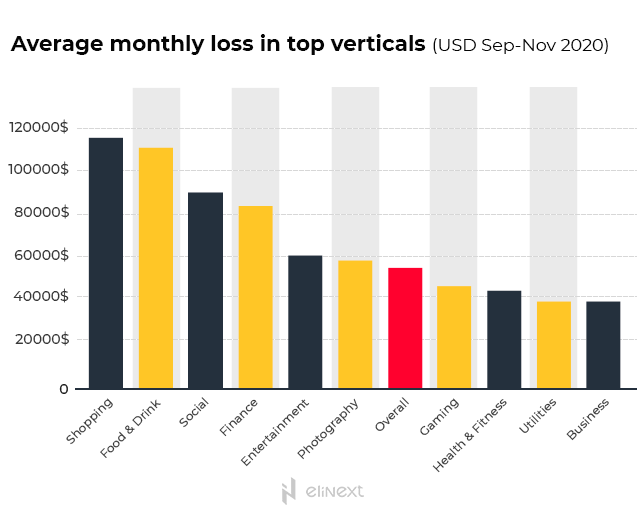
Users appreciate the quality, effectiveness, and responsiveness of their software. Researchers from AppsFlyer found out that the number of uninstalled apps raised by 70% in 2020 compared to the previous year. Just imagine that every month developers lost about $57 thousand due to these removals! That’s why it’s crucial to take all ins and outs into account when performing the testing activities.
Source: AppsFyer
Internet Availability Testing
Web app: As we have already mentioned above, Internet access is the main condition for the effective functioning of web applications. In that case, the QA team will test the software performance at different data connectivity speeds, ensuring that our web development solutions deliver optimal performance under varying conditions.
Mobile app: Since some mobile applications can work offline, testers must check how they will function while they’re disconnected from the World Wide Web. Smartphones are continuously searching for a network. The QA engineers’ task is to test the mobile app operation at different data transfer rates. This is due to the fact that the pandemic slowed down the global Internet speed. These manipulations are irrelevant for web applications.
Usability Testing
Web app: It’s easier to test web apps because users manage them with the help of a limited number of devices: just a mouse, keyboard, or touchpad.
Mobile app: But we do all kinds of fun stuff with mobile applications, including swipes, taps, movements, voice interactions, and others. The QA team must check all these functions to make sure that users will seamlessly interact with the app. Otherwise, 90% of customers will simply delete the software due to poor performance.
Screen Size Testing
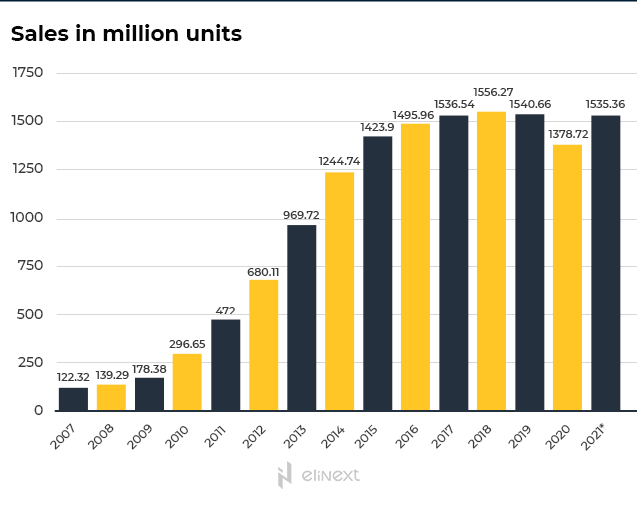
Mobile app: To comply with the wishes of every consumer, manufacturers make smartphones with myriad screen resolution options. People bought about 1.38 billion devices in 2020, according to Statista.
Testers should do a great job to make sure that users won’t have trouble with the optimization of their mobile apps on billions of devices. The screen rotates automatically when we move our smartphone between portrait and landscape.
Web app: QA team won’t test the above-mentioned function because web applications don’t rotate when opened on the computer or laptop. They change their size depending on the browser window size. Testers check how web apps behave when the browser window is screen wide or narrow.
RAM and Storage Capacity Testing
Mobile app: RAM of mobile applications is equal to 2GB, while storage space is limited by 16GB. 50.6% of users are ready to uninstall the app if it takes too much memory. Frequent updates adversely affect the storage capacity of your device, while large quantities of data significantly slow down the mobile app. The QA team should carefully check these moments.
Web app: This kind of software is also tested for memory consumption, but it’s not so critical because computers and laptops have much more storage capacity than mobile devices.
Compatibility Testing
Web app: Web applications also benefit here in terms of ease of compatibility testing. QA engineers just need to test how they work with different browsers.
Mobile app: Mobile apps are more difficult to test because the testing teams should consider the specifications of every mobile device.
Battery Charge / Discharge Testing
Unlike computers, smartphones can’t go without batteries. Testers should answer the following questions: How much power does this mobile app consume? How will it feel when the device is fully charged or when the battery is at zero? As a side note, do you know that the most battery-draining apps belong to Facebook and Google?
Install / Uninstall Testing
Web app: Since web applications run through a browser, there’s no sense to apply this method.
Mobile app: Mobile apps, in turn, should be carefully tested on various devices to check if everything goes smoothly.
Automated Testing
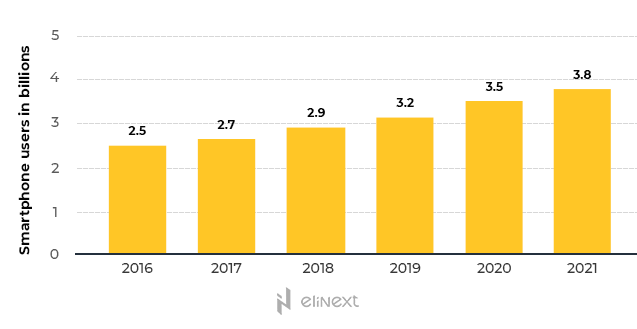
Testers often use scripts to test web and mobile apps because automation significantly simplifies this process. The number of mobile users is growing. As of April 2021, there are 3.8 billion smartphones users in the world, according to Statista. This is almost half of the Earth’s population.
For this reason, both developers of mobile devices and developers of apps seek to improve their solutions, adding new functions. Growing functionality and often updates don’t allow testers to cover all test cases for a short period of time. Automation testing is here to help. It offers a wide range of benefits:
- Tests are carried out much faster than during manual testing.
- It allows testing teams to check more functions of the application.
- Automation testing excludes human errors.
- It provides reliable results.
- QA teams can reuse their test cases.
- This method allows developers to launch their solutions to the market faster.
We should immediately say that testers use different automated testing tools to check the web and mobile apps. You can skip the regression and GUI methods while testing web applications as they don’t require frequent updates and don’t depend on screen sizes. Automated options for this kind of software include performance, smoke, acceptance, and API testing.
Wrapping Up
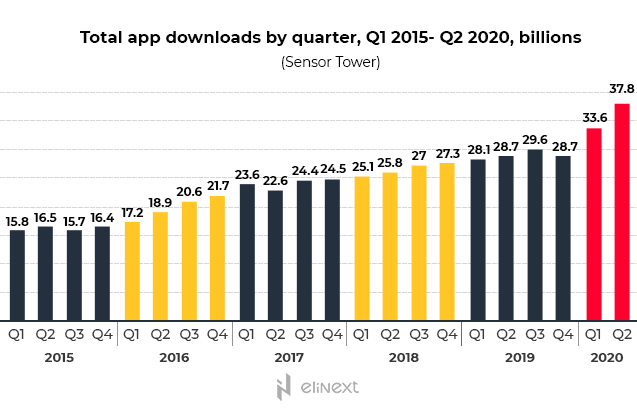
Considering the huge popularity of applications, developers have to use their best endeavors to make their software attractive for users. Sensor Tower found out that customers downloaded around 38 billion apps in Q2 2020.
Careful testing helps software development companies ensure the ultra-high quality of their solutions. Knowing differences between mobile and web app testing allows QA teams to conduct this procedure right and fix most bugs before the release. The software testing market stood at $40 billion in 2019 and is projected to increase at a CAGR of more than 6% from 2020 to 2026. These figures show that businesses seek to offer customers reliable software to enhance their satisfaction and take the lead.
Related Cases: A Showcase of Diverse Web Solutions
Outstaffing for Web App Development for a Top-Notch Insurance Company
Web Design for a Healthcare Company
Web Application for Seamless Subtitle Management
Web Application Development for a Swiss Interior Design Studio
Web Application for ICO Investments and Management
Masternodes Investment Web Platform
Web App for IoT Devices Monitoring
Web App Development for Remote Orders Making
Text-to-Speech Web Application
Web Solution for Mental Health Clinics
Web Application for Remote Network and Router Management
Refactoring of Web App for US Medical Lab Services