Java is a versatile and widely used programming language for developing various applications. One common challenge developers face is handling large datasets that cannot be loaded entirely into memory at once. This is where pagination comes into play. Pagination is a technique that divides a large dataset into smaller, manageable pages, allowing efficient data navigation and retrieval. Whether you are a seasoned Java developer or a novice looking to enhance your technical skills, this article will equip you with the knowledge to implement pagination effectively in your Java applications.
Pagination involves breaking down a substantial data set into multiple pages, facilitating navigation between them. This approach offers several advantages for the user:
- Instead of presenting an entire unordered list on a single overwhelming page, pagination displays only the most relevant chunk of items first, reducing cognitive overload.
- Essential information such as the total number of pages, the current page, and a highlighted history of previously visited pages increases the user’s awareness and orientation within the data.
- Convenient controls, such as buttons to swiftly navigate to the previous, next, first, and last page, significantly enhance efficiency and save valuable time.
Pagination Structure
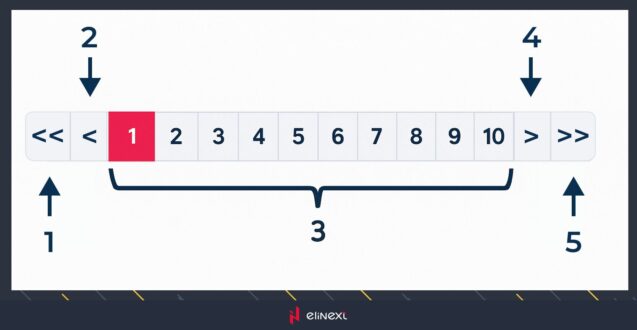
The following diagram explains the structure of the pagination used in any Java application.
-

Pagination Structure This button or link navigates to the first page.
- This button or link navigates to the previous page.
- This button or link navigates to the specified page.
- This button or link navigates to the next page.
- This button or link navigates to the last page.
Paging vs. Pagination
The terms “paging” and “pagination” are interchangeably used, but they carry distinct meanings.
Paging: refers to the process of loading one page of items after another from a database, primarily to conserve resources.
Pagination: is a UI element that presents a sequence of page numbers, allowing the user to select which page to load next. It facilitates user interaction and navigation through the content.
Server-Side Pagination vs. Client-Side Pagination
During your projects, you may encounter situations where you need to retrieve data in chunks. The immediate challenge that arises is dealing with pagination, sorting, and filtering. At this point, you begin to contemplate whether it is more advantageous to manage everything on the server side or opt for client-side handling. However, there is no definitive winner between the two, nor is there a strictly right or wrong approach. The best course of action depends on your priorities and the size of the data set.
Server Side Pagination
- Large data set
- Faster initial page load
- Complex view business logic
Client Side Pagination
- Small data set
- Faster subsequent page loads
- Simple business logic
Pagination techniques
Among the different pagination techniques, two commonly employed approaches are as follows:
- Offset-based pagination: This method involves specifying the page number and the number of items per page (page size). By utilizing the offset and limit values, the database query retrieves a specific segment of the data. Offset-based pagination works well for datasets that experience infrequent changes.
- Keyset pagination: In this approach, unique key values such as IDs or timestamps are used to determine the subsequent and preceding pages. It eliminates the need for offsets and enhances processing speed, especially when dealing with large datasets or data that undergoes frequent modifications.
Pagination in Angular
Both server-side pagination and client-side pagination offer distinct advantages and drawbacks. The selection between them hinges on several factors, including data volume, user experience, performance considerations, and the unique demands of your application. Below is a comparison of server-side and client-side pagination within the context of Angular:
Server-Side Pagination
- Server-Side Pagination proves more efficient when dealing with substantial datasets, as it exclusively fetches the requisite data from the server. This minimizes initial loading time and network traffic.
- In terms of performance, since the server manages pagination logic and transmits solely requested data, client-side rendering is often expedited—particularly when grappling with an abundance of records.
- Scalability is a forte of server-side pagination. Given that the application does not need to load the complete dataset into memory, it is apt for scenarios necessitating vast data quantities.
- Regarding Search Engine Optimization (SEO), server-side pagination takes the lead. Search engine crawlers can trace pagination links and index separate content pages, bolstering discoverability.
- Security is augmented as sensitive data remains safeguarded on the server, mitigating the risk of unintended data exposure.
- Server-side pagination accommodates intricate queries, sorting, and filtering on the server’s end, harnessing the capabilities of the database.
Client-Side Pagination
- Client-Side Pagination boasts expedited initial load times, particularly for smaller datasets, since the entire dataset is loaded up front. This curtails the need for recurrent server requests.
- In terms of User Experience (UX), client-side pagination furnishes a smoother interaction journey, as navigating between pages does not necessitate server round-trips—resulting in swifter user interactions.
- Offline Access is an asset of client-side pagination. Once the data is loaded, users can navigate through pages even without an active internet connection.
- Developers are granted heightened control over pagination logic and aesthetics, enabling robust customization and UI flexibility.
- Simplicity characterizes client-side pagination’s implementation, as it sidesteps server-side adjustments. It is particularly suited for smaller applications featuring constrained datasets.
- However, it is important to note that client-side pagination can cause a lack of server load. This is advantageous in many respects but can evolve into a limitation when grappling with sizable datasets.
How to implement client-side pagination in Angular?
In this example, I will demonstrate how to implement client-side pagination using a simple array of items. We will assume you have already set up an Angular project.
- Create a new Angular component
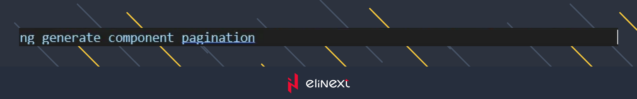
Run the following command to generate a new component named “pagination“.

- Modify the pagination.component.ts file
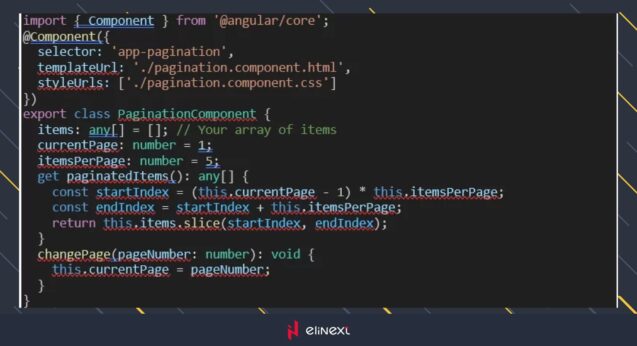
Open the pagination.component.ts file and add the following code.

- Modify the pagination.component.html file
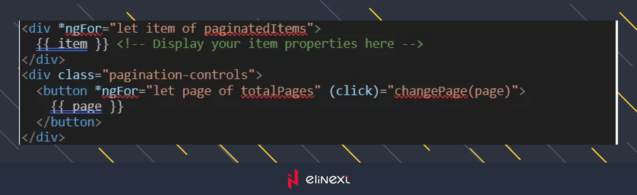
Open the pagination.component.html file and add the following code.

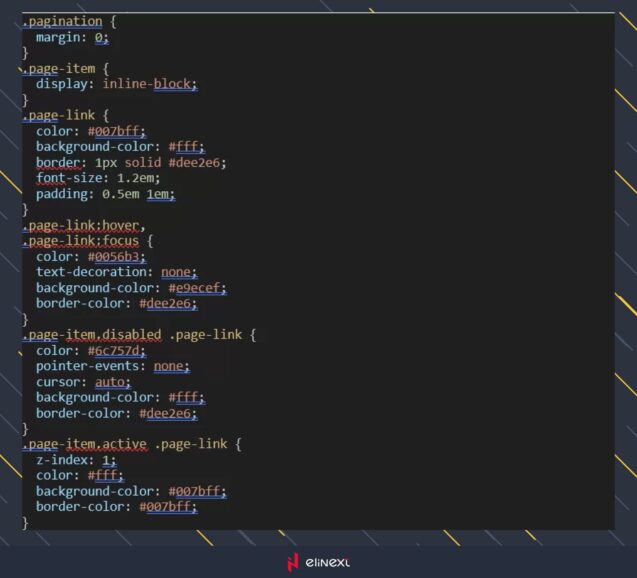
- Modify the pagination.component.css file
You can customize the styling of the pagination controls in the pagination.component.css file. Here is an example of what the styles might look like.

- Use the PaginationComponent in your app
Open the app.component.html file and add the following code to use the PaginationComponent.

You have successfully set up a fundamental client-side pagination system in Angular by employing an array of items. The PaginationComponent showcases a designated quantity of items on each page, enabling users to seamlessly traverse between pages using the provided pagination controls.
Paging with Spring Boot
Implementing pagination in a Spring Boot application typically involves using Spring Data JPA to interact with the database and return paginated results. Here is a step-by-step guide to implementing pagination in Spring Boot:
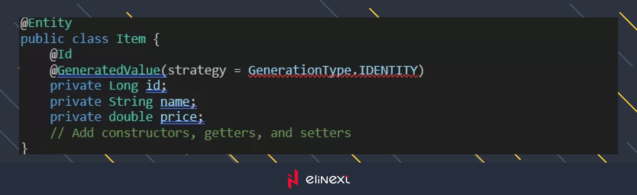
- Create an Entity class representing your data:

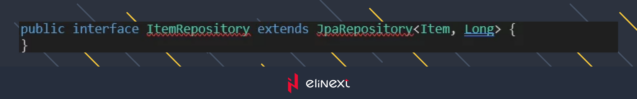
2. Create a Spring Data JPA repository for the Entity:

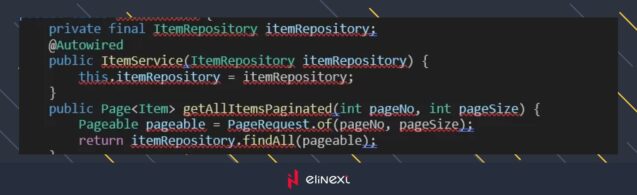
3. Create a Service class to handle pagination:

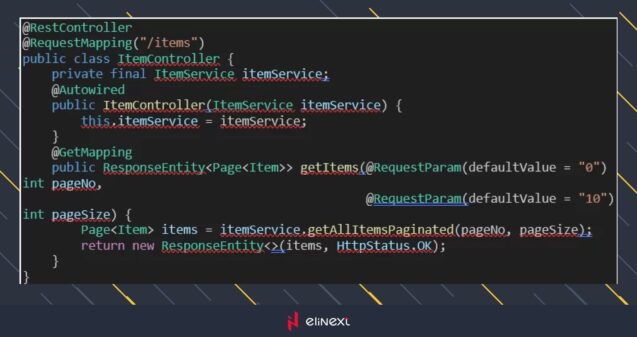
4. Create a REST Controller to expose the paginated data:

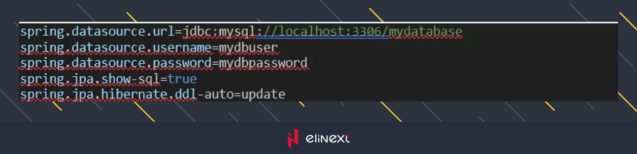
5. Configure the application.properties (or application.yml) file to connect to your database:

Conclusion
Pagination is a fundamental technique for managing large datasets efficiently. This comprehensive tutorial has equipped you with the knowledge and technical skills required to implement pagination in Java effectively. By understanding the different pagination strategies and best practices, you can optimize the performance of your Java applications and deliver a seamless user experience.
Remember that each application may have unique requirements, so feel free to tailor the pagination approach to suit your specific use cases. With the knowledge gained from this tutorial, you can confidently handle large datasets in your Java projects and contribute to the overall performance and success of your applications.









